Am 9. November war der diesjährige World Usability Day. Das übergeordnete Thema in 2017 war „Inclusion through UX“. Ich war eingeladen, auf der Veranstaltung in Leipzig die Keynote zu halten. Eine PDF mit den Folien kann hier heruntergeladen werden; nachfolgend stelle ich meine Notizen zum Vortrag bereit.
Vorab
Jedes Jahr Anfang November findet der World Usability Day (WUD) statt. Zielsetzung des WUD ist sicherzustellen, dass Menschen ihr Potenzial mit Technologie ausschöpfen können und dass die Technologie für alle Bürger überall zu einer besseren Welt beiträgt. An den über 40 Ländern mit über 200 Veranstaltungen nehmen Personen aus Forschung, Industrie, Bildung, Verwaltung und selbstverständlich aus dem Kreis der Benutzer teil, um über Themen wie Usability und User Experience zu berichten und zu diskutieren.
Das Motto des diesjährigen WUDs lautete „Inklusion durch User Experience“. Es ging vor allem darum, aufzuzeigen, dass gut konzipierte Produkte ein positives Nutzungserlebnis für Menschen mit und ohne Behinderung erzeugen. Gerade vor dem Hintergrund der Behindertenrechtskonvention ist es beispielsweise wichtig, dass digitale Produkte keinen Nutzer von der beruflichen oder gesellschaftlichen Teilhabe ausschließen.
Die WUD 2017 in Leipzig war sehr gut organisiert. Ich möchte mich an dieser Stelle insbesondere bei den Mitarbeitern von IT Sonics bedanken, dass sie den World Usability Day zum Thema Inklusion ermöglicht haben. Natürlich waren weitere Personen und Organisationen beteiligt, allen voran die Referenten, die HTWK Leipzig, wo die Veranstaltung stattfand, und die DZB.
Keynote: Inklusion durch User Experience
Hinweis: An den Notizen habe ich mich während des Vortrags nicht immer gehalten.
User Experience
User Experience (UX) umfasst ein weites Feld. Im Wesentlichen geht es darum, die Nutzererfahrungen bei der Interaktion mit einem Produkt zu erfassen. Das Ziel von UX-Ingenieuren ist es, positive Gefühle beim Nutzer zu erzeugen, wenn sie mit einem Produkt interagieren.
Die Erfassung der Nutzererfahrungen ist eine komplexe Aufgabe, weil die Erfahrungen subjektiv und auch wechselhaft sind. Ein Produkt wird von einem Nutzer als angenehm empfunden, wenn seine Erwartungen bei der Nutzung erfüllt werden. Aber je nach Nutzer oder Produkt können Robustheit, Nützlichkeit oder Ästethik einen größeren oder minderen Einfluss auf die subjektive Bewertung haben. Auch werden weitere Aspekte wie Vorkenntnisse des Nutzers für die Bewertung der Nutzererfahrungen herangezogen.
Die Frage, die sich heute stellt, ist wie User Experience dazu beitragen kann, mehr Inklusion in der digitalen Welt zu schaffen.
Inklusion

Inklusion bedeutet, dass jeder Mensch ganz natürlich dazu gehört. Egal wie du aussiehst, welche Sprache du sprichst oder ob du eine Behinderung hast.
Inklusion wird in der UN-Behindertenrechtskonvention definiert. Demnach sollen Menschen mit Behinderungen nicht (mehr) in die Gesellschaft integriert werden, sondern die Gesellschaft soll die Voraussetzungen für ein gleichberechtigtes Leben schaffen.
Keiner behauptet, dass Inklusion einfach oder billig ist. Inklusion ist aber ein politisches Ziel, das Schritt für Schritt erreicht werden kann. Wichtig ist, dass die gesellschaftlichen Rahmenbedingungen – sei es im Bauwesen, in der Mobilität, in der Berufswelt oder in digitalen Produkten – eine möglichst gleichberechtigte Teilhabe durch Menschen mit den verschiedensten Behinderungen erlauben.
User Experience und Inklusion
Wie kann User Experience zu mehr Inklusion führen? Wie können die Individuen der folgenden Nutzergruppen zufriedengestellt werden?
- blinde Nutzer, die Informationen akustisch oder haptisch aufnehmen,
- sehbehinderte Nutzer, die auf Vergrößerung oder starke Kontrastverhältnisse angewiesen sind,
- Nutzer mit motorischen Einschränkungen, die vielleicht alternative Eingabemöglichkeiten einsetzen,
- Nutzer mit Lernschwierigkeiten, die eine klare und einfache Sprache besser verstehen und/oder
- gehörlose Nutzer, die keine akustischen Signale wahrnehmen und längere Texte in der Gebärdensprache besser verstehen.
Diese Fragen sind schwer zu beantworten, wenn jemand keine oder nur wenige Erfahrungen mit Behinderung gemacht hat. Ein UX-Profi wird bei digitalen Produkten eine robuste Programmierung, die Usability und die emotionale Ansprache im Blick haben und hoffentlich das Thema „Barrierefreiheit“ in der Nähe von Usability einordnen.
Barrierefreiheit ist der Schlüssel
Barrierefreiheit ist die Gebrauchstauglichkeit vor dem Hintergrund einer Behinderung.
Damit User Experience zu mehr Inklusion führen kann, müssen drei wesentliche Schritte gemacht werden:
- Zunächst geht es um Minimalanforderungen, die es erlauben, dass ein Mensch mit einer Behinderung überhaupt ein digitales Produkt bedienen kann und entsprechendes Feedback erhält. Das bedeutet: Konformität eines Produkts zu den relevanten Normen.
- User Experience bedeutet u.a., dass Nutzer (mit Behinderung) Aufgaben effizient erfüllen können. Nutzertests setzen deshalb die Konformität voraus. Nutzertests können verschiedene Probleme aufzeigen, die von Inkompatibilitäten zwischen Hilfsmittel und Produkten bis zu Usability-Problemen im Kontext einer Behinderung reichen können.
- Inklusion bedeutet aber mehr. Um möglichst wenige Nutzer (mit Behinderung) auszugrenzen, müssen digitale Produkte ständig verbessert werden. Die Nutzbarkeit durch Menschen mit Behinderungen muss geplant und regelmäßig evaluiert werden.
Der dritte Punkt gehört – mit entsprechenden Erfahrungswerten – an erster Stelle.
Accessibility first!
Barrierefreiheit ermöglicht den Zugang für manche, verbessert die Nutzbarkeit für viele und bedeutet aber für keinen einen Nachteil.

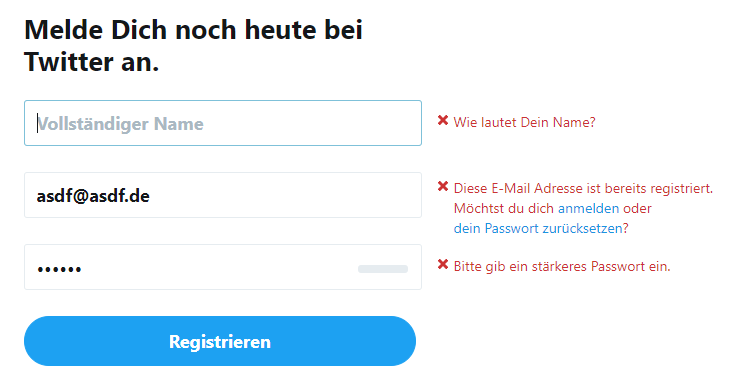
Dieser Screenshot zeigt verschiedene Fehlermeldungen bei Twitter. Vor allem die dritte Fehlermeldung lässt zu wünschen übrig: Was ist ein starkes oder schwaches Passwort? Für viele ist die Bedeutung klar, zudem es eine ergänzende Statusanzeige gibt, aber die Verständlichkeit ist nicht zwingend gegeben. Außerdem ist nicht deutlich, ob Screenreadernutzer die Fehlermeldungen und die Statusanzeige wahrnehmen.
Richtlinien für Barrierefreiheit
Barrierefreiheit ist für alle da! Die Verantwortung für Barrierefreiheit haben alle, die an Produkten arbeiten; dabei liegen die Anforderungen der Barrierefreiheit ausnahmslos in solchen Einschränkungen der Nutzbarkeit begründet, die durch Behinderung bedingt sind.
Der erste Schritt zu mehr Inklusion ist die Beachtung von Richtlinien/Normen zur Barrierefreiheit.
Es gibt zahlreiche Normen zur Barrierefreiheit von digitalen Produkten. Es gibt spezifische Normen (z.B. DIN-Normen zu PDF oder zu Schriften/Leserlichkeit) und übergreifende Normen zur Barrierefreiheit (z.B. Web Content Accessibility Guidelines 2.0 = ISO 40500).
Europäische Richtlinien (z.B. die Richtlinie 2016/2102) verweisen auf die EN 301 549 v1, die u.a. Anforderungen zu Themenkomplexen wie
- Hardware (z.B. Displays),
- Web-basierte Inhalte,
- Dokumente und
- Software
enthalten. Web-basierte Inhalte und Dokumente müssen demnach konform zu den WCAG 2.0 (Stufe AA) sein. Nur dann kann grundsätzlich festgestellt werden, dass Menschen mit Behinderungen nicht von der Nutzung ausgeschlossen sind.
Designprinzipien für mehr Inklusion
Es gibt verschiedene Konzepte, die dem Grunde nach das Design von Produkten für möglichst viele Nutzer ohne individuelle Anpassungen erlauben soll, insbesondere
- Universal Design (USA, Behindertenrechtskonvention)
- Design for all (Europa, DIN 17161) oder
- Inclusive Design (UK).
Obwohl die Design-Konzepte voneinander etwas abweichen, so haben sie alle das Ziel, Produkte jeglicher Art für möglichst viele Nutzer ohne individuelle Anpassung nutzbar zu machen. Sie schließen alle Konzepte der Usability und der Barrierefreiheit ein.
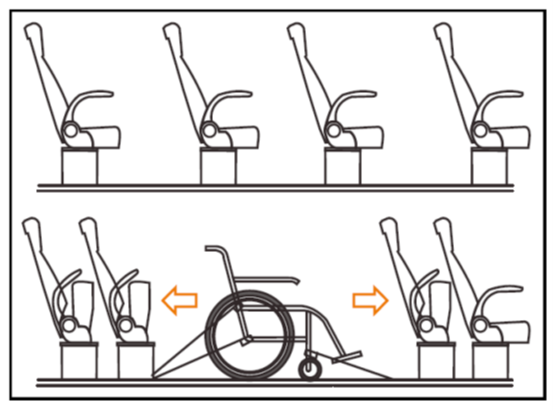
Beispiel Fernbusse
Fernbusse und Busbahnhöfe sind nach den Prinzipien des Universal Designs zu gestalten. U.a. sind pro Bus zwei Rollstuhlplätze zu berücksichtigen.
Beispiel Geld
Die Euro-Münzen und -Geldscheine sind haptisch und visuell gut unterscheidbar.

Beispiel Lichtsignalanlage

Lichtsignalanlagen müssen drei Funktionen erfüllen:
- Der Pfosten mit dem Kasten muss gefunden werden können.
- Die Grünphase muss wahrgenommen werden können.
- Die Laufrichtung für die Überquerung muss sicher eingeschätzt werden können.
Die Barrierefreiheit wird jeweils durch das 2-Sinne-Prinzip abgedeckt. Auch zu diesem Thema gibt es weitere Informationen in einem Blog-Beitrag.
Beispiel „wahrnehmbar“ im Web
Insbesondere für das Web gibt es etablierte Webstandards (WCAG 2.0). Die WCAG 2.0 postulieren vier Prinzipien. Prinzip 1 zielt auf die Wahrnehmbarkeit ab, z.B.
- Grafiken benötigen Textalternativen
- Multimedia benötigen oft Untertitel und Audiodeskription
- Farbe/Kontraste sind für Sehbehinderte wichtig

Die meisten Anbieter wie Netflix, Amazon, etc. bieten Untertitel für Filme und Serien an.
Weitere Prinzipien
Das zweite Prinzip betrifft die Bedienbarkeit von GUIs – per Tastatur, per Screenreader und zukünftig nach WCAG 2.1 auch per Spracheingabe. Außerdem geht es um die Vermeidung von Ablenkung (z.B. durch sich dynamisch verändernde Inhalte).
Das Prinzip „verständlich“ ist auf Konformitätsstufe AA im Wesentlichen auf Formulare und dynamische Aspekte beschränkt.
Im vierten Prinzip geht es insbesondere um die korrekte „Befüllung“ des Accessibility-Tree für Hilfsmittel wie Screenreader (Robustheit).
Obwohl die WCAG 2.0 auf webbasierte Inhalte ausgerichtet sind, sind sie weitgehend auf Dokumente anwendbar. Diese Kriterien können mit leichten Abstrichen auch für andere Software angewandt werden.
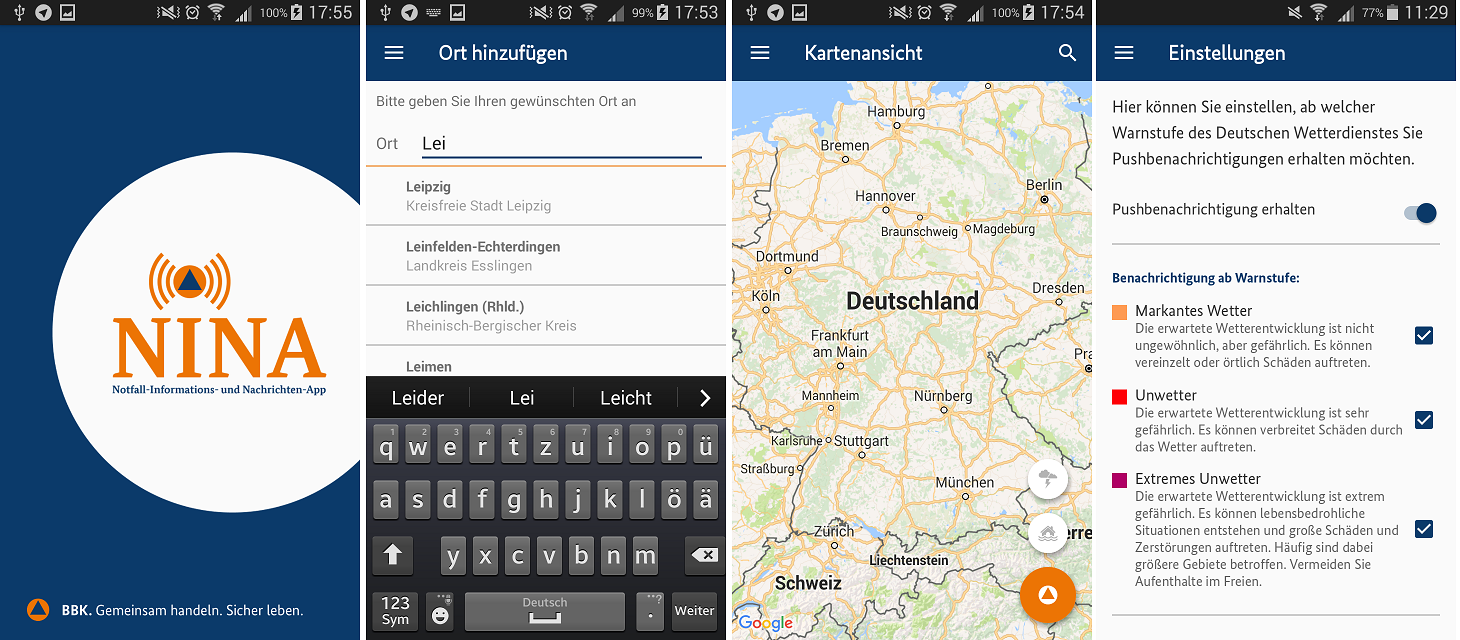
Apps
Auf mobilen Geräten sind die Hilfsmittel (z.B. Sprachausgabe oder Vergrößerung) bereits on-board und müssen nur aktiviert werden!

In dieser App (NINA) waren Formulare nicht eindeutig beschriftet. Karten barrierefrei zu gestalten ist hingegen immer eine große Herausforderung.
Mobile Geräte als Fernbedienung
Grundsätzlich sind Sonderlösungen zu vermeiden. Dennoch wird Barrierefreiheit nicht immer gelingen können. Deshalb gibt es
- digitale Produkte, die von jedem bedient werden können,
- digitale Produkte, die mit (leichten) Anpassungen von jedem bedient werden können und
- digitale Produkte, die über eine Schnittstelle (USB/Bluetooth) bedient werden können.
Die Kernfunktionen sollten über Tasten und Knöpfe bedienbar sein. Komfort-Funktionen (z.B. integriertes Kochbuch im Display eines Herds) darf „ausgelagert“ und über eine Schnittstelle bedienbar gemacht werden.

Anforderungen an Haushalts- und Unterhaltungselektronik
Wolf oder Schule?
Barrierefreiheit muss auf viele Schulter verteilt werden.

Es darf ein Chief Accessibility Evangelist bestimmt werden, aber letztlich muss jede/r ihr/sein Teil der Verantwortung für die Barrierefreiheit übernehmen. Die Verantwortung ist bei der Entwicklung eines Produkts anzusiedeln (und nicht etwa durch „abschließendes“ Hineinprüfen am Ende eines Entwicklungsprozesses).
Auch Rom wurde nicht an einem Tag gebaut
Denken Sie daran:
- Die Barrierefreiheit (z.B. Konformität zu den WCAG 2.0, Stufe AA) stellt die Mindestanforderungen dar.
- Erst wenn die Minimalanforderungen erfüllt sind, können Nutzertests mit Menschen mit Behinderungen in Betracht gezogen werden. Das Verhalten der Nutzer zeigt, ob ein positives User Experience vorhanden ist; Meinungen (auch von Experten) sind zunächst nur Indizien.
- Sorgen Sie dafür, dass Barrierefreiheit geplant, organisiert und implementiert wird. Das Nachträgliche Hineinprüfen von Barrierefreiheit kommt nicht selten einer Neukonzeption des IT-Projekts gleich.