
Zwei neue Erfolgskriterien zu Overlays werden in den Web Content Accessibility Guidelines (WCAG 2.2 eingeführt. Wenn Popovers, Dialogfenster und andere Overlays angezeigt werden, dürfen sie fokussierte Komponenten nicht überlagern. Andersherum gesagt: Der Tastaturfokus darf nicht hinter vordergründige Inhalte „verschwinden“.
Anforderungen (WCAG 2.2)
Success Criterion 2.4.11 Focus Not Obscured (Minimum)
(Level AA)
When a user interface component receives keyboard focus, the component is not entirely hidden due to author-created content.
Note: Where content in a configurable interface can be repositioned by the user, then only the initial positions of user-movable content are considered for testing and conformance of this Success Criterion.
Note: Content opened by the user may obscure the component receiving focus. If the user can reveal the focused component without advancing the keyboard focus, the component with focus is not considered hidden due to author-created content.
Success Criterion 2.4.12 Focus Not Obscured (Enhanced)
(Level AAA)
When a user interface component receives keyboard focus, no part of the component is hidden by author-created content.
Übersetzungen
Erfolgskriterium 2.4.11 Fokus nicht verdeckt (Minimum)
(Stufe AA)
Wenn ein Bestandteil der Benutzerschnittstelle den Tastaturfokus erhält, wird dieser Bestandteil nicht aufgrund vom Autor erstellten Inhalt vollständig verdeckt.
Hinweis: Kann der Inhalt in einer konfigurierbaren Schnittstelle vom Benutzer neu positioniert werden, werden nur die Anfangspositionen des vom Benutzer verschiebbaren Inhalts für die Prüfung und die Konformität dieses Erfolgskriteriums berücksichtigt.
Hinweis: Vom Benutzer geöffneter Inhalt darf den Bestandteil, der den Fokus erhält, verdecken. Kann der Benutzer den fokussierten Bestandteil aufdecken, ohne den Tastaturfokus vorzurücken, gilt der fokussierte Bestandteil nicht als durch einen vom Autor erstellten Inhalt verdeckt.
Erfolgskriterium 2.4.12 Fokus nicht verdeckt (Erweitert)
(Stufe AAA)
Wenn ein Bestandteil der Benutzerschnittstelle den Tastaturfokus erhält, wird kein Teil des Bestandteils durch einen vom Autor erstellten Inhalt verdeckt.
Erläuterungen
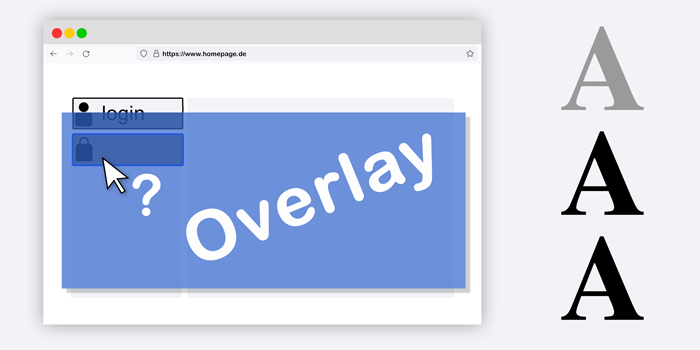
In der Praxis bedeutet Overlay schlicht, dass ein Inhalt über andere Inhalte gelegt wird. Die Overlays können sich mit der Webseite scrollen lassen oder sie können an bestimmte Bereiche des Ansichtsbereichs fixiert werden.
Es können sehr unterschiedliche Inhalte als Overlay präsentiert werden: Benachrichtigungen, Aufforderungen einer Eingabe, Details für einen anderen Inhalt oder Werbung. Webanwendungen aller Art stellen einzelne Werkzeuge als Overlays bereit, um bestimmte Aufgaben zu erledigen. So kann der Platz auf dem Bildschirm schon mal knapp werden und es kommt unweigerlich dazu, dass Overlays andere Bestandteile der Benutzerschnittstelle überlagern. Werden noch dazu Textvergrößerung und kleine Displays berücksichtigt, wird manche Weboberfläche nicht alle Inhalte WCAG-konform anbieten können.
Overlays kommen in unterschiedlicher Form vor. Im einfachsten Fall handelt es sich bei einem Overlay um eine Seitenregion oder ein Absatz, der per CSS über andere Inhalte gelegt wird. Sie können auch Dialogfenster oder Widgets sein. Folgende Overlays wollen wir unterscheiden:
- Dialogfenster (etwa mit dem dialog-Element),

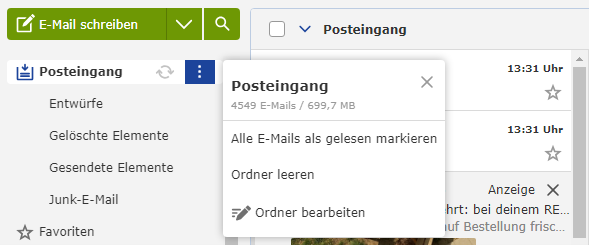
- Widgets, die durch Nutzende eingeblendet werden (z.B. ein Untermenü),

- Popovers (z.B. eine Werkzeugleiste)

- fest positionierter Inhalt (z.B. wichtige Links oder eine Werkzeugleiste, die am oberen Rand des Ansichtsbereichs als Sticky-Header fixiert wird).

Anwendbarkeit der Anforderungen
Wenn Webseiten ein oder mehrere Overlays umfassen und Tastaturnutzende per Fokus in den Hintergrund gelangen, dann haben wir einen Fall für diese Anforderungen. Die Anforderungen sind dabei nur auf tatsächlich fokussierbare Elemente im Hintergrund anwendbar; wenn ein Overlay angezeigt wird. Ist die Interaktion mit dem Hintergrund per Tastatur nicht möglich, dann sind aktive Elemente (zu diesem Zeitpunkt) nicht fokussierbar.
Die WCAG 2.2 bieten zwei Erfolgskriterien zur Überlagerung von fokussierbaren Inhalten durch Overlays:
- Auf Konformitätsstufe AA (Erfolgskriterium 2.4.11) darf ein fokussierter Inhalt nicht vollständig durch entwicklerseitig bereitgestellte Inhalte verdeckt werden.
- Auf Konformitätsstufe AAA (Erfolgskriterium 2.4.12) sollen fokussierte Elemente immer vollständig sichtbar sein.
Das Erfolgskriterium 2.4.12 kann auch andersherum formuliert werden: Overlays dürfen keine fokussierten Elemente überlagern. Overlays sollen
- so positioniert werden, dass es nicht zur Überlagerung von fokussierten Elementen kommen kann, oder
- so gestaltet werden, dass der Fokus immer im Overlay bleibt, bis der Overlay durch die Nutzenden ausgeblendet wird (nur für Dialogfenster und Widgets umsetzbar).
Auf Konformitätsstufe AAA werden außerdem folgende drei Ausnahmen aus Erfolgskriterium 2.4.11 aufgehoben:
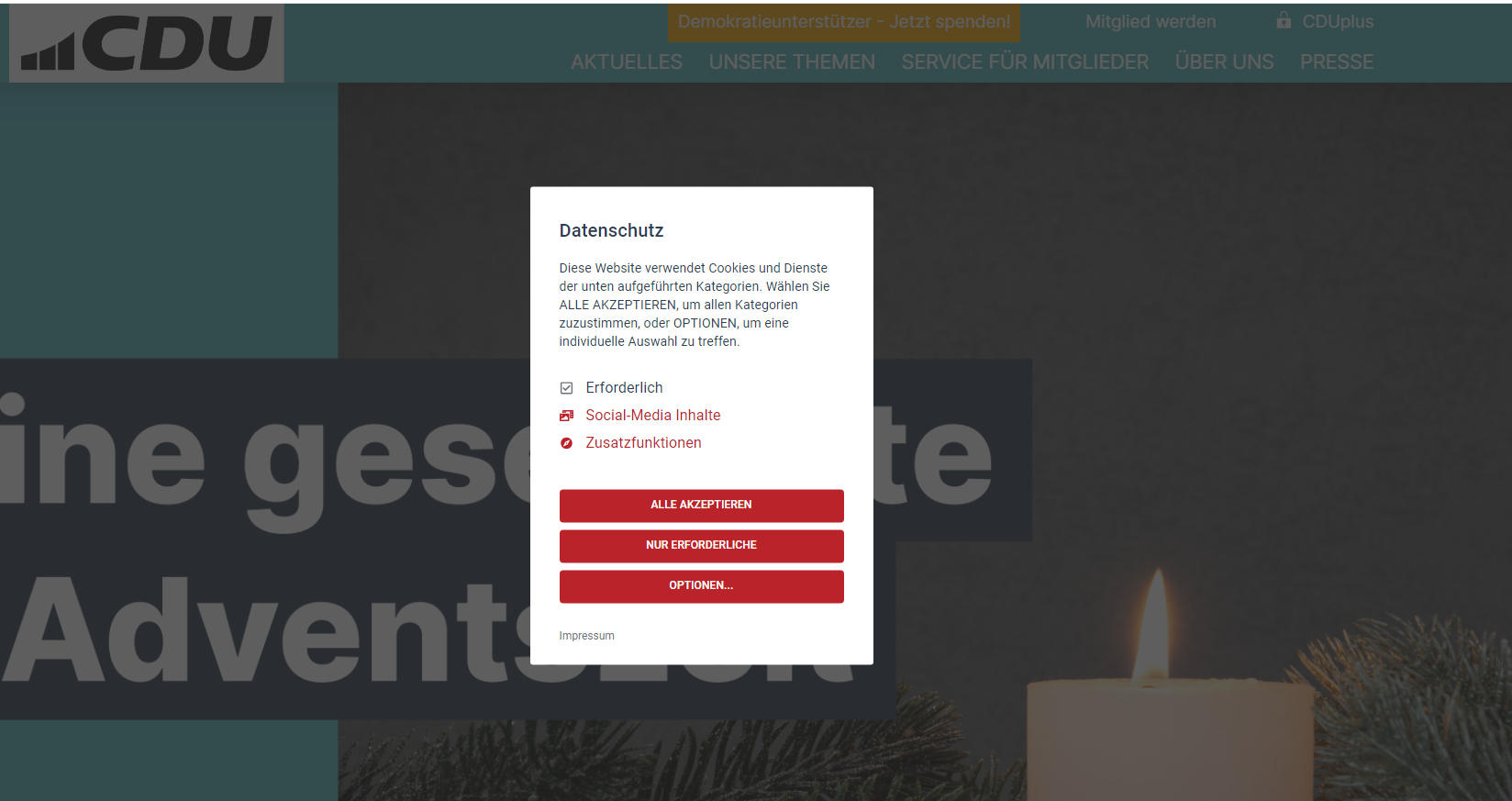
- Teilweise Überlagerung: Auf Konformitätsstufe AA dürfen fokussierte Elemente teilweise verdeckt werden. Teilweise verdeckte Inhalte können immer noch gut erkennbar gestaltet werden, auch wenn sie umso schlechter erkennbar werden, je mehr sie verdeckt werden. Wenn beispielsweise halbtransparente Overlays ein fokussiertes Element überlagern, dann ist das Element nicht vollständig verdeckt. Solche Effekte können unter Umständen WCAG-konform auf Stufe AA sein, dafür müssen die Kontrastanforderungen an Text, Bestandteile der Benutzerschnittstelle und grafische Objekte erfüllt werden.
- Verschiebbare Inhalte: Sollte ein Overlay durch Interaktion verschiebbar sein, dann muss auf Konformitätsstufe AA nur die ursprüngliche Position darauf geprüft werden, ob sie ein fokussiertes Element überlagert.
- Ausblendbare Inhalte: Wenn Nutzende durch Aktivierung eines Steuerelements Inhalte in Form eines Overlays zur Webseite hinzufügen und der Overlay das gerade aktivierte Steuerelement verdeckt, dann kann das auf Konformitätsstufe AA noch zulässig sein. Die Voraussetzung dafür ist, dass die Nutzenden das fokussierte Steuerelement wieder anzeigen können, ohne den Fokus zu ändern. Inhalte im Vordergrund müssen dann unmittelbar nach dem Einblenden durch die Nutzenden ausgeblendet werden können, z.B. indem sie auf die Esc-Taste drücken.
Die Anforderungen sind dabei nicht auf eine bestimmte Größe des Ansichtsbereichs beschränkt. Sinnvollerweise dürfen fokussierbare Inhalte auch nicht bei geringer Bildschirmauflösung und/oder Seitenzoom durch überlagernde Inhalte verdeckt werden (siehe Konformitätsbedingung 5.2.2 der WCAG 2.2). Aus diesem Grund sollten Entwicklerinnen versuchen, die Häufigkeit und den Umfang von teilweise verdeckten fokussierbaren Inhalten zu reduzieren. Die vollständige Sichtbarkeit von fokussierten Elementen sollte das Ziel sein.
Problematische Techniken
Die Overlays haben unterschiedliche Eigenschaften, auf die wir kurz eingehen. Zunächst verursachen Overlays regelmäßig zwei Barrieren:
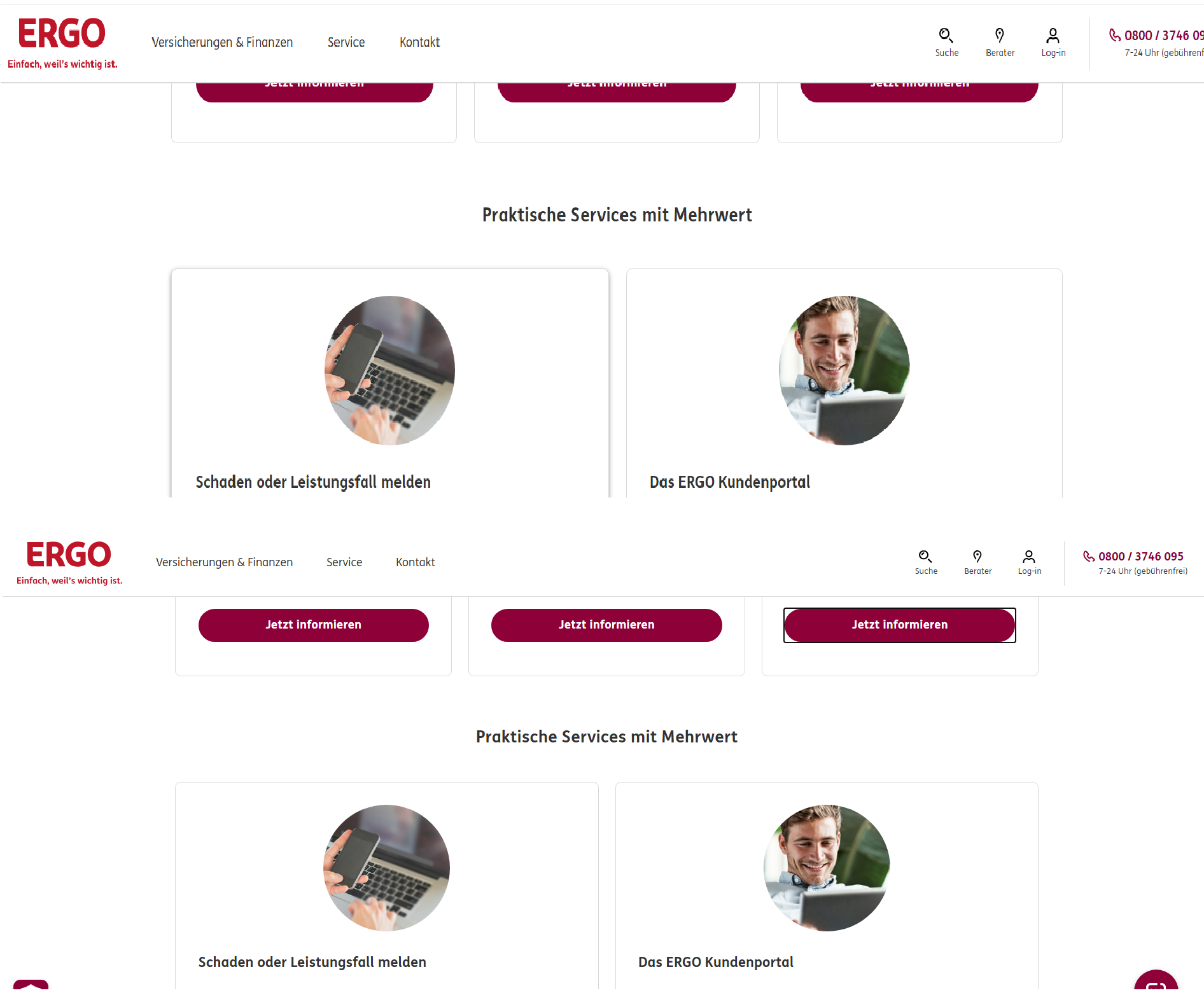
- Overlays sind bei Textvergrößerung problematisch, weil sie dadurch oder durch kleinere Ansichtsbereiche größere Teile des Ansichtsbereichs einnehmen. Je kleiner der Bildschirmausschnitt, desto weniger praktikabel sind beispielsweise Sticky-Header oder Sticky-Footer:

- Aktive Elemente müssen bei Fokus sichtbar sein. Die Überlagerung von fokussierbaren Inhalten durch Overlays darf nicht zu der Situation führen, dass verdeckte Inhalte fokussiert werden können. Um das Verdecken von fokussierbaren Elementen zu vermeiden, gibt es verschiedene Techniken:
- Das Overlay wird als dialog-Element mit der showModal() Methode angezeigt oder die Interaktion mit den Hintergrundinformationen wird mit dem inert-Attribut unterbunden. In beiden Fällen werden Browser die Interaktion mit Mauszeiger, Tastatur und Assistenztechnologien unterbinden. Es ist nur noch das Overlay zugänglich.
- Das Overlay wird nur angezeigt, wenn der Tastaturfokus darin steht. Diese Vorgehensweise ist vor allem bei zusammengesetzten Widgets wie Menüs oder Grids mit einem Fokus-Management sinnvoll. Die Widgets werden durch Aktivierung einer Schaltfläche eingeblendet und der Tastaturfokus wird in das Widget gesetzt. Wird der Fokus per Tab-Taste entfernt, wird das Widget wieder ausgeblendet.
- Bei popovers z.B. mit dem popovertarget-Attribut werden Overlays zur Webseite hinzugefügt. Sie bleiben persistent bis sie durch Interaktion (z.B. Drücken der Esc-Taste) ausgeblendet werden. Diese Notwendigkeit einer Interaktion wird durch das Erfolgskriterium 2.4.11, um das es hier geht, abgedeckt.
- fest positionierter Inhalt (mit position:fixed; oder position:sticky;) kann ebenfalls fokussierbare Inhalte überlagern. Eine Möglichkeit, das Verdecken von fokussierbaren Inhalten zu vermeiden ist der Einsatz des CSS Scroll Snap Modul.
Sie müssen sicherstellen, dass Overlays fokussierbare Inhalte im Hintergrund nicht überlagern. Wenn ein Element fokussiert ist, dann ist der Fokusindikator das entscheidende visuelle Merkmal für Tastaturnutzende, um die Möglichkeit einer Interaktion zu erkennen. Die Überlagerung durch Overlays verhindert die Erkennbarkeit. Solche Situationen entstehen nicht nur wenn per Tab-Taste navigiert wird, sondern auch bei Textvergrößerung oder wenn eine Webseite gescrollt wird und beispielsweise ein fokussiertes Element unter einem Overlay verschwindet.
Tastaturnutzende (einschließlich von Assistenztechnologien wie Knopfschalter oder Spracheingabe) müssen am Bildschirm erkennen, ob sie eine Interaktion auslösen können. Der Fokus spielt auch für andere Nutzende eine Rolle. Beispielsweise können Nutzende mit Aufmerksamkeitsdefiziten oder Einschränkungen des Kurzzeitgedächtnisses durch einen sichtbaren Fokus profitieren, ebenso wie Nutzende von Vergrößerungssystemen, indem das fokussierte Element als Erinnerung oder als Orientierung dient.
Überlagerung von fokussierbaren Inhalten vermeiden
Sie können die Überlagerung von fokussierbaren Inhalten auf unterschiedlicher Weise vermeiden. Die folgenden Techniken, Inhalte zu einer Webseite hinzuzufügen, verursachen normalerweise keine Überlagerungen von fokussierbaren Inhalten und sind deshalb im Sinne beider Kriterien:
- Fokus beschränken: Entwicklerinnen können Inhalte zur Seite als Dialogfenster hinzufügen, solange eine Interaktion mit dem Hintergrund unterbunden wird. Entwicklerinnen stellen sicher, dass der Fokus innerhalb des Dialogfensters zirkuliert. Solange das Dialogfenster angezeigt wird, kann mit den Inhalten im Hintergrund per Tastatur nicht interagiert werden.
- Ausblenden bei Entfernung des Fokus: Menüs, Auswahllisten, Baumstrukturen, Grids und andere zusammengesetzte Widgets können andere Inhalte überlagern; oft werden sie vorher mit einer Überblendschaltfläche eingeblendet und für das Widget gibt es ein Fokus-Management (u.a. Bedienung per Pfeiltasten). Die Widgets sollen ausgeblendet werden, wenn Nutzende den Fokus per Tab-Taste aus dem Widget entfernen. Wenn das Widget wieder eingeblendet wird, erhält es den Fokus erneut.
- Umfließen: Inhalte können zum Dokumentenfluss hinzugefügt werden und so gestaltet werden, dass die anderen Inhalte der Webseite um den neuen Inhalt fließen.

- Verschieben von Inhalten: Wenn erweiternde Schaltflächen oder Akkordeons aktiviert werden, werden Inhalte zur Seite hinzugefügt. Die neuen Inhalte schieben die nachfolgenden Inhalte nur nach unten. Wenn die erweiterten Inhalte wieder reduziert und die zuvor eingeblendeten Inhalte wieder versteckt werden, werden die nachfolgenden Inhalte wieder nach oben geschoben.

- Leerraum nutzen: Je nach Layout können Inhalte, die zur Webseite hinzugefügt werden, in einem Bereich angezeigt werden, in dem keine Inhalte überlagert werden können. Das kann ein rechter Bereich der Webseite sein, der für die Einblendung von ergänzenden oder unterstützenden Informationen genutzt wird, oder ein Bereich der Webseite, der für Statusmeldungen reserviert ist.
Weiterführende Links
- Erläuterungen zu Erfolgskriterium 2.4.11 beim W3C:
https://www.w3.org/WAI/WCAG22/Understanding/focus-not-obscured-minimum - Erläuterungen zu Erfolgskriterium 2.4.12 beim W3C:
https://www.w3.org/WAI/WCAG22/Understanding/focus-not-obscured-enhanced - Neun neue Kriterien, eine Übersicht der Änderungen in den WCAG 2.2 gegenüber WCAG 2.1:
https://www.hellbusch.de/neun-neue-kriterien/< - Diesen Beitrag als PDF herunterladen