
Das Erfolgskriterium 2.4.13 in den Web Content Accessibility Guidelines (WCAG) 2.2 ergänzt das bisherige Erfolgskriterium 2.4.7 aus den WCAG 2.1. Die Sichtbarkeit des Fokus wird durch Angaben zur Fläche des Fokusindikators und zum Unterschied des Kontrastverhältnisses zum nicht-fokussierten Zustand konkretisiert.
Anforderungen (WCAG 2.2)
Success Criterion 2.4.7 Focus Visible
(Level AA)
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
Success Criterion 2.4.13 Focus Appearance
(Level AAA)
When the keyboard focus indicator is visible, an area of the focus indicator meets all the following:
- is at least as large as the area of a 2 CSS pixel thick perimeter of the unfocused component or sub-component, and
- has a contrast ratio of at least 3:1 between the same pixels in the focused and unfocused states.
Exceptions:
- The focus indicator is determined by the user agent and cannot be adjusted by the author, or
- The focus indicator and the indicator’s background color are not modified by the author.
Note: What is perceived as the user interface component or sub-component (to determine the perimeter) depends on its visual presentation. The visual presentation includes the component’s visible content, border, and component-specific background. It does not include shadow and glow effects outside the component’s content, background, or border.
Note: Examples of sub-components that may receive a focus indicator are menu items in an opened drop-down menu, or focusable cells in a grid.
Note: Contrast calculations can be based on colors defined within the technology (such as HTML, CSS, and SVG). Pixels modified by user agent resolution enhancements and anti-aliasing can be ignored.
Übersetzungen
Erfolgskriterium 2.4.7 Fokus sichtbar
(Stufe AA)
Jede durch Tastatur bedienbare Benutzerschnittstelle hat einen Bedienmodus, bei dem der Tastaturfokus sichtbar ist.
Erfolgskriterium 2.4.13 Erscheinungsbild des Fokus
(Stufe AAA)
Wenn ein Tastaturfokusindikator sichtbar ist, erfüllt eine Fläche des Fokusindikators alle der Folgenden:
-
sie ist mindestens so groß wie die Fläche eines Umfangs von 2 CSS-Pixel des nicht fokussierten Bestandteils oder Unterbestandteils, und
-
sie hat ein Kontrastverhältnis von mindestens 3:1 zwischen denselben Pixeln im fokussierten und nicht fokussierten Zustand.
Ausnahmen:
-
Der Fokusindikator wird vom Benutzeragenten bestimmt und kann vom Autor nicht angepasst werden, oder
-
der Fokusindikator und die Hintergrundfarbe des Indikators werden nicht vom Autor verändert.
Hinweis: Was als Bestandteil der Benutzerschnittstelle oder als Unterbestandteil wahrgenommen wird (um den Umfang zu bestimmen), hängt von seiner visuellen Präsentation ab. Die visuelle Präsentation umfasst den sichtbaren Inhalt, den Rahmen und den bestandteilspezifischen Hintergrund. Sie schließt keine Schatten- und Glow-Effekte außerhalb des Inhalts, des Hintergrunds oder des Rahmens des Bestandteils ein.
Hinweis: Beispiele von Unterbestandteilen, die einen Fokusindikator erhalten dürfen, sind Menüeinträge in einem geöffneten Dropdown-Menü oder fokussierbare Zellen in einem Gitter.
Hinweis: Kontrastberechnungen können auf Farben basieren, die innerhalb der Technik (wie HTML, CSS und SVG) definiert sind. Pixel, die durch Verbesserung der Auflösung durch Benutzeragenten und Kantenglättung verändert wurden, können ignoriert werden.
Erläuterungen
Wenn Nutzende mit einem Mauszeiger auf interaktive Elemente zeigen, sehen sie oft einen Hover-Effekt: Unterstreichungen unter Links verschwinden oder eine Absenden-Schaltfläche erhält eine andere Farbe. Diese Effekte werden über die CSS-Pseudoklasse :hover umgesetzt.
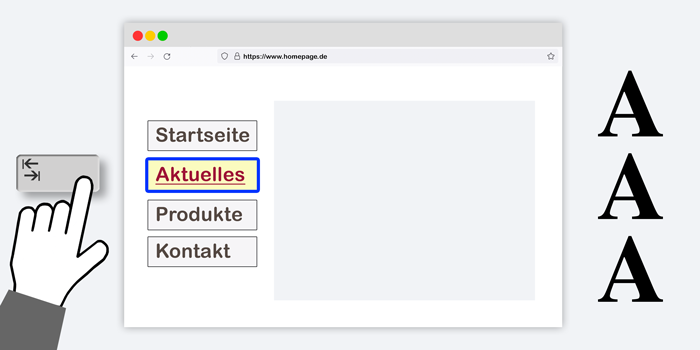
Nutzende der Tastatur tabben durch die Webseite. Der Fokus springt von einem fokussierbaren Element zum nächsten. Zur Orientierung benötigen diese Nutzende einen sichtbaren Fokus, der mit der Pseudoklasse :focus (oder :focus-visible) umgesetzt wird. In der Praxis neigen manche Entwicklerinnen dazu, zwar einen Hover-Effekt einzubauen, aber den Fokus-Effekt zu vernachlässigen. Noch einschränkender ist es, wenn der standardmäßige Fokusindikator, den Browser setzen, autorenseitig unterdrückt wird. Der Fokusindikator ist für Tastaturnutzende oft die einzige Möglichkeit zu erkennen, welcher Link oder welches Steuerelement aufgerufen oder verändert werden kann.

Beispiele für Fokusindikatoren sind:
- Wenn ein Link oder eine Schaltfläche per Tab-Taste fokussiert wird, stellen Browser den fokussierten Zustand mit einem Rahmen (outline-Eigenschaft) dar.
- Wenn ein Eingabefeld den Fokus erhält, wird ein Cursor an der Schreibposition angezeigt und das Eingabefeld wird hervorgehoben. Die Nutzenden erfahren dadurch, dass sie Text eingeben können.
Die Sichtbarkeit des Fokus wird zwar bereits in Erfolgskriterium 2.4.7 gefordert, aber „Sichtbarkeit“ wird nicht definiert. Die minimalen Anforderungen an die Sichtbarkeit werden in den WCAG 2.2 mit Erfolgskriterium 2.4.13 festgelegt. Demnach soll ein Fokusindikator
- eine Mindestfläche aufweisen und
- einen Kontrastunterschied von mindestens 3,0:1 zu den gleichen Pixeln im nicht fokussierten Zustand aufweisen.
Mindestfläche für den Fokusindikator
Die Fläche eines Fokusindikators sollte mindestens so groß sein wie die Fläche eines 2px dicken Umfangs des fokussierten Elements. Der Fokusindikator muss dabei kein Rahmen sein. Der Rahmen stellt lediglich die Grundlage für die Errechnung der Mindestfläche des Fokusindikators dar.
Eine Schaltfläche mit einem Umfang von 90px × 30px benötigt einen Fokusindikator mit einer Mindestfläche von 480px2. Für verschiedene Formen eines Fokusindikators kann die Berechnung der Mindestfläche anspruchsvoll werden. Für einfachere Formen eines Fokusindikators wird die Mindestfläche wie folgt berechnet:
- Rechteck: 2 × 2px × (Breite+Höhe in px)
- Kreis: 2px × (2 × 𝜋 × Radius in px)
- Rechteck mit runden Ecken: 2 × 2px × (Höhe + Breite in px) − 8 × 2px × Radius in px + 2px × 2 × Radius in px × 𝜋
Im Allgemeinen sollten die folgenden Techniken die Mindestfläche für einen Fokusindikator immer erreichen:
- Ein durchgezogener Rahmen (outline-Eigenschaft) mit 2px Dicke oder
- eine andere Hintergrundfarbe mit ausreichendem Kontrast zur Hintergrundfarbe im nicht fokussierten Zustand.
Kontrastverhältnisse für den Fokusindikator
Generell gelten gemäß Erfolgskriterien 1.4.3, 1.4.6 und 1.4.11 die folgenden Mindestkontrastverhältnisse:
- Normaler Text (einschließlich Linktexte und Beschriftungen) muss mindestens ein Kontrastverhältnis von 4,5:1 zum Hintergrund und soll ein Kontrastverhältnis von 7,0:1 erreichen,
- großer Text muss mindestens ein Kontrastverhältnis von 3,0:1 zum Hintergrund und soll ein Kontrastverhältnis von 4,5:1 erreichen und
- Nicht textliche bestandteile der Benutzerschnittstelle und grafische Objekte müssen mindestens ein Kontrastverhältnis von 3,0:1 zu benachbarten Farben erreichen.
Diese Anforderungen gelten auch dann, wenn die Pseudo-Klassen :focus oder :hover mit veränderten Farben auf aktive Elemente angewandt werden.
Erfolgskriterium 2.4.13 geht einen Schritt weiter: Bei Fokus soll zusätzlich ein Unterschied des Kontrastverhältnisses von 3,0:1 für den Fokusindikator berücksichtigt werden. Wenn beispielsweise ein blauer Link auf weißem Grund einen blauen Rahmen bei Fokus erhält, dann soll der blaue Rahmen mindestens 3,0:1 Kontrastunterschied zum nicht fokussierten Zustand (z.B. weißer Hintergrund) erreichen.

Es gibt eine Reihe von Situationen, die die Messung der Kontrastverhältnisse erschweren können. Zum Umgang mit Farbverläufen und anderen gestalterischen Aspekten sollten Sie die ausführliche Dokumentation beim W3C konsultieren.
Weiterführende Links
- Erläuterungen zu Erfolgskriterium 2.4.13 beim W3C:
https://www.w3.org/WAI/WCAG22/Understanding/focus-appearance.html - Neun neue Kriterien, eine Übersicht der Änderungen in den WCAG 2.2 gegenüber WCAG 2.1:
https://www.hellbusch.de/neun-neue-kriterien/