Die Silbentrennung ist ein Aspekt der Leserlichkeit. Die hyphens-Eigenschaft in CSS erlaubt dafür einen unterschiedlichen Umgang. Die Silbentrennung auf Webseiten kann aber zu Problemen in Sprachausgaben führen. Das liegt an bedingten Trennstrichen (­). Der bedingte Trennstrich sollte daher zurückhaltend eingesetzt werden.
Willkommen auf hellbusch.de
Auf der Suche nach mehr Barrierefreiheit (2)
Umsetzbare und weniger gut umsetzbare Erfolgskriterien der WCAG 2.2 auf Stufe AAA
In der Barrierefreie-Informationstechnik-Verordnung – BITV 2.0 wird in § 3 Absatz 4 ein höchstmögliches Maß an Barrierefreiheit für die Webseiten öffentlicher Stellen vorgegeben. Es liegt auf der Hand, die Erfolgskriterien der WCAG 2.2 auf Konformitätsstufe AAA als höchstmögliches Maß in Betracht zu ziehen. Im folgenden wird die Umsetzbarkeit dieser zusätzlichen Kriterien der WCAG 2.2 besprochen.
Wenn Leute mir eine Nachricht schicken, finde ich häufig Emojis darin. Auf meinen mobilen Geräten werden sie in meiner Sprachausgabe übersetzt. Das gilt auch für meine Desktop-Rechner. Die Ergebnisse sind jedoch unterschiedlich.
Bereits in den Web Content Accessibility Guidelines (WCAG) 2.1 wurden Anforderungen für die Zielgröße von Bestandteilen der Benutzerschnittstelle auf 44px × 44px festgelegt. Das neue Erfolgskriterium 2.5.8 in den WCAG 2.2 legt eine Mindestgröße für die Zielgröße mit 24px × 24px fest. Es erlaubt auch kleinere Zielgrößen, wenn die Bestandteile der Benutzerschnittstelle ausreichend Abstand zu benachbarten Bestandteilen haben.
Barrierefreie Authentifizierung
Für die Anmeldung zu Websites müssen kognitive Funktionstests vermieden werden
Zwei neue Erfolgskriterien 3.3.8 und 3.3.9 in den Web Content Accessibility Guidelines (WCAG) 2.2 befassen sich mit der Vermeidung von schwierigen Anmeldeprozessen. Für jeden Schritt in einem Anmeldeprozess sind kognitive Funktionstests durch bestimmte Techniken zu ergänzen oder ersetzen. Während auf Konformitätsstufe AA bestimmte Formen von CAPTCHA erlaubt sind, sind sie auf Konformitätsstufe AAA nicht mehr zulässig.
Mit dem neuen Erfolgskriterium 2.5.7 in den Web Content Accessibility Guidelines (WCAG) 2.2 wird gefordert, dass Aufgaben, die mit ziehenden Bewegungen erledigt werden, alternativ mit Klicks durchgeführt werden können. Für alle ziehende Bewegungen muss es z.B. auch Steuerelemente wie Schaltflächen geben, die die gleiche Funktionalität auslösen.
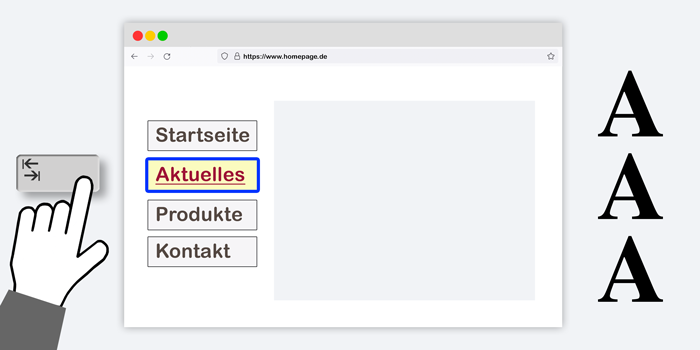
Das Erfolgskriterium 2.4.13 in den Web Content Accessibility Guidelines (WCAG) 2.2 ergänzt das bisherige Erfolgskriterium 2.4.7 aus den WCAG 2.1. Die Sichtbarkeit des Fokus wird durch Angaben zur Fläche des Fokusindikators und zum Unterschied des Kontrastverhältnisses zum nicht-fokussierten Zustand konkretisiert.
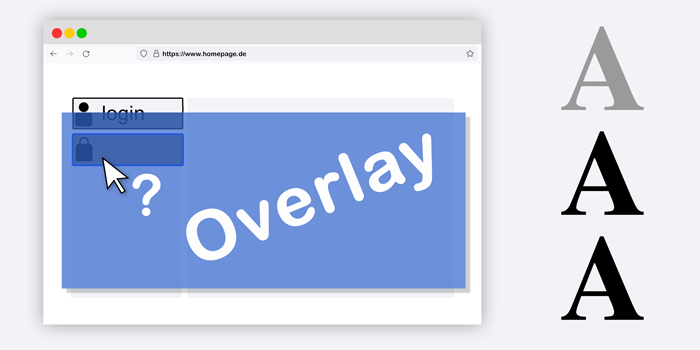
Zwei neue Erfolgskriterien zu Overlays werden in den Web Content Accessibility Guidelines (WCAG 2.2 eingeführt. Wenn Popovers, Dialogfenster und andere Overlays angezeigt werden, dürfen sie fokussierte Komponenten nicht überlagern. Andersherum gesagt: Der Tastaturfokus darf nicht hinter vordergründige Inhalte „verschwinden“.
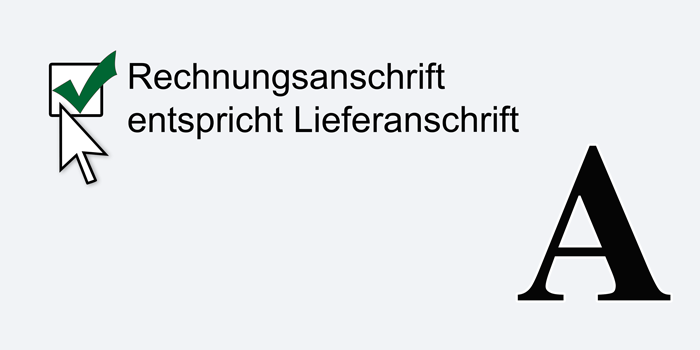
In den Web Content Accessibility Guidelines (WCAG) 2.2 wurde das Erfolgskriterium „3.3.7 Redundante Eingabe“ auf Konformitätsstufe A eingeführt. Es zielt darauf ab, die wiederholte Eingabe der gleichen Informationen durch Nutzende zu vermeiden.
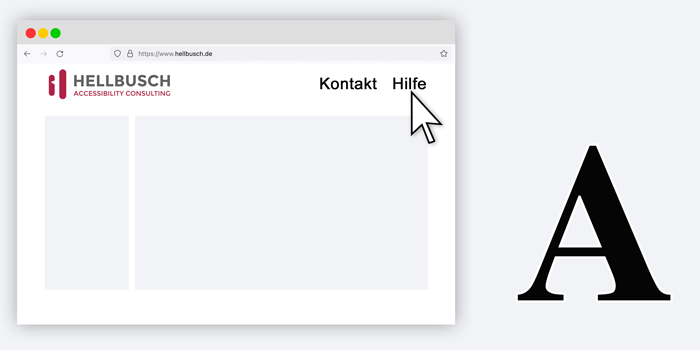
Das neue Erfolgskriterium 3.2.6 in den Web Content Accessibility Guidelines (WCAG) 2.2 zielt auf die Auffindbarkeit von Hilfe ab. Im HTML muss sie immer an der gleichen Position stehen.