
Betriebssysteme und Browser bieten diverse Einstellungen zur Optimierung der visuellen Darstellung von Webseiten. Neben Schriftgröße und Schriftart kann auch die Unterstreichung von Links und vieles mehr eingestellt werden. Wenn diese Voreinstellungen nicht oder nur teilweise funktionieren, kann darüber hinaus ein eigenes Stylesheet eingebunden werden.
Das Problem
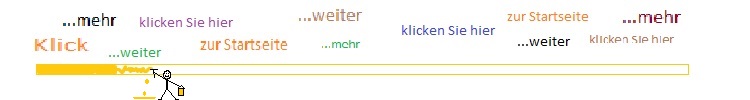
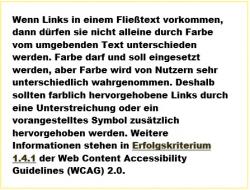
Ein Dauerbrenner bei der Barrierefreiheit ist die visuelle Wahrnehmung von Links. Oft unterscheiden sich Links im Fließtext vom umgebenden Text nur durch Farbe.

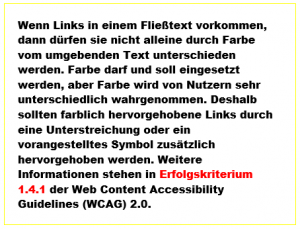
Hat ein Nutzer eine Rotschwäche, kann aus dem rot eingefärbten Link schnell ein nicht mehr vom umgebenden Text unterscheidbarer Linktext werden. Die folgende Simulation wurde mit dem Colour Blindness Check von etre.com erstellt:

Nach den Richtlinien für barrierefreie Webinhalte dürfen Unterscheidungen dieser Art nicht alleine durch Farbe erfolgen, d.h. der Linktext sollte durch eine Unterstreichung oder einem vorangestellten Symbol (oder durch eine Fettung) vom umgebenden Text unabhängig von Farbe unterscheidbar gemacht werden. Ein Hover-Effekt, der bei Mausberührung zur Unterstreichung des Links führt, reicht für die Barrierefreiheit nicht aus.
User-Stylesheets
Nutzer, die eine bestimmte Farbfehlsichtigkeit haben, können sich in solchen Fällen selbst helfen und von User Stylesheets profitieren. User-Stylesheets sind eigene Formatvorlagen, die in einem Browser eingestellt werden. Eine Möglichkeit ist dabei, die Stilvorgaben von Webseiten mit eigenen CSS-Deklarationen zu überschreiben.
Wenn Links auf Webseiten immer unterstrichen werden sollen, genügt die folgende Zeile in einer CSS-Datei:
:link, :visited { text-decoration: underline ! Important ;}
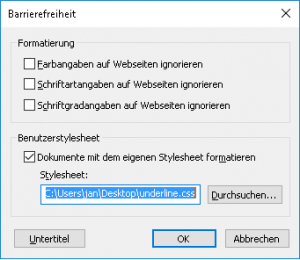
Diese Zeile kann in eine Textdatei mit der Endung .css irgendwo auf der Festplatte gespeichert werden. Im Internet Explorer kann unter Extras > Internetoptionen > Barrierefreiheit die Option „Dokumente mit dem eigenen Stylesheet formatieren“ aktiviert werden, wobei die CSS-Datei dann noch angegeben werden muss.

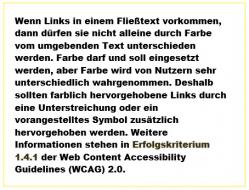
Der Browser übernimmt die Einstellung sofort, aber die Seite muss (z.B. mit F5) neu geladen werden. Das obige Beispiel sieht dann in der Simulation von Rotblindheit wie folgt aus:

Genauso wie manche Nutzer die Unterstreichung benötigen, um Links im Fließtext visuell zu identifizieren, können Unterstreichungen für andere Nutzer störend sein, etwa beim Lesefluss. Manche Nutzer werden deshalb die Unterstreichung von Links immer unterdrücken wollen. Ein User-Stylesheet für diese Situation benötigt zwei Zeilen Code:
:link, :visited
{ text-decoration: none ! Important ;}
:link:hover, :visited:hover, :link:focus, :visited:focus
{ text-decoration: underline ! Important ;}
Die erste Zeile bewirkt, dass Links auf Webseiten generell nicht unterstrichen werden. Die zweite Zeile führt dazu, dass bei Mausberührung und bei Fokus Links unterstrichen werden.
Solche Stilvorgaben mit CSS können selbstverständlich mit weiteren Formatierungen für Farbe, Schriftart oder Schriftgröße ergänzt werden.
Das Browser-Add-On „Stylish“
Der Nachteil von User-Stylesheets ist, dass Nutzer Grundkenntnisse in der Formatierung von Webseiten mit CSS haben müssen. Da es neben der Gestaltung von Links außerdem etliche weitere Präferenzen für die visuelle Darstellung geben kann, sollten Nutzer, die regelmäßig Einstellungen dieser Art vornehmen möchten, Stylish – ein kostenloses Plugin für Firefox, Chrome, Safari und Opera – als unterstützendes Werkzeug in Betracht ziehen.
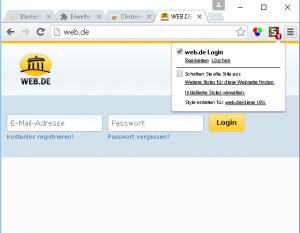
Dieses Plugin erlaubt nicht nur die Unterstreichung von Links, sondern bietet weitere Einstellungen für die visuelle Darstellung. Da ist für jeden etwas dabei:
- Es können Styles für alle Webseiten, bestimmte Webseiten oder den Browser festgelegt werden. Speziell für „wichtige“ Websites wie Twitter und Tumblr gibt es auswählbare Vorlagen.
- Bei Dyslexie können Formatierungen nach Maßgabe des Clear Print angewandt werden.
- Bei Fehlsichtigkeit können Farben, Schriftarten und vieles mehr mit wenigen Tastendrucke oder Klicks angepasst werden.
Die Einstellungen stehen dabei in einem Kontextmenü zur Verfügung:

Die Vorteile gehen dabei deutlich über die Anforderungen der Barrierefreiheit hinaus.
Vielen Dank für Beitrag über Unterstreichung von Links. Link zu dieser Seite kam von chatGPT. Problem gelöst!