
HTML5 wird zunehmend von Browsern unterstützt, aber die Barrierefreiheit ist größtenteils noch in der Entwicklung. Mit WAI-ARIA gibt es eine Zwischenlösung. WAI-ARIA ist ein Satz zusätzlicher Attribute für HTML und anderen Sprachen, die insbesondere für Screenreader-Nutzer von Vorteil sein können. Dieser Beitrag zeigt die Einsatzmöglichkeiten von WAI-ARIA im Zusammenhang mit HTML5 auf und weist auf typische Fehler hin, die dabei gemacht werden können.
Dieser Beitrag ist die Verschriftlichung meines Vortrags auf dem Webkongress Erlangen 2014. Er ist recht lang. Wer lieber nur die Folien durchblättern möchte, kann die Präsentation als PDF gerne herunterladen, die Präsentation bei Slideshare anschauen oder in die Video- und Audio-Aufnahmen hineinsehen bzw. -hören.
Zusammenfassung
HTML5 bietet zahlreiche Möglichkeiten, den Code einer Webseite semantisch anzureichern. Es gibt neue Elemente und neue Funktionen, die nach und nach in den Browsern implementiert werden. Damit die neuen Features für Screenreader-Nutzer zugänglich werden, müssen die Browser aber bestimmte Daten an das Betriebssystem übermitteln, von wo sie durch Screenreader und andere Hilfsmittel „abgeholt“ werden können. An dieser Stelle weisen die Browser derzeit noch einiges an Nachholbedarf auf.
Ein weiterer (noch werdender) Webstandard des W3C ist WAI-ARIA. Mit WAI-ARIA kann HTML mit Attributen ergänzt werden, die die Bedeutung und die Eigenschaften der Elemente an die Barrierefreiheits-Schnittstelle des Betriebssystems übermitteln. Im Gegensatz zu HTML5 unterstützen die Browser diese Attribute bereits recht gut. WAI-ARIA kann u.a. als Brücke zwischen HTML5 und Barrierefreiheit genutzt werden.
Obwohl WAI-ARIA zahlreiche andere Einsatzmöglichkeiten hat, geht es in diesem Beitrag vor allem um die Zusammenhänge zwischen HTML5 und WAI-ARIA.
Barrierefreiheit in Screenreadern
Barrierefreiheit bedeutet definitiv mehr als nur die Zugänglichkeit mit Screenreadern. Wenn es aber um Code von HTML-Seiten geht, dann sind es vor allem Screenreader (und andere Anwendungen), die von der semantisch bedeutsamen Aufbereitung profitieren.
In diesem Beitrag geht es ausschließlich um die Zugänglichkeit von Webseiten für Screenreader. Bekanntere Screenreader sind zum Beispiel:
- Windows-Screenreader: JAWS, Cobra, NVDA, Window Eyes, Supernova u.a.m.
- Apple-Screenreader: VoiceOver.
- Linux-Screenreader: Orca.
Ein Screenreader – so deutet es der Name schon an – ist eine Software, die den Bildschirminhalt vorliest. Tatsächlich ist die Software wesentlich leistungsfähiger:
- Der Screenreader ist eine alternative Schnittstelle zum Betriebssystem.
- Ein Screenreader ist mehr als ein Vorleseprogramm und bietet Zugriff auf Inhalte, Menüs/Symbolleisten, Dialogfenster u.v.m. Die Ausgabe erfolgt über Sprachausgabe oder Braille-Zeile.
- Weil der typische Screenreader-Nutzer blind ist und deshalb den Mauszeiger nicht bedienen kann, bieten Screenreader ein erweitertes Bedienkonzept für die Tastatur.
Woher ein Screenreader seine Informationen tatsächlich erhält, kann unterschiedlich sein. Für Webseiten gibt es drei grundsätzliche Quellen:
- Accessibility API (Schnittstelle des Betriebssystems), z.B. MSAA, UI Automation und IAccessible2 für Windows, Mac OS X Accessibility Protocol für Apple, Accessibility Toolkit für Linux u.a.m.
- Document Object Model (DOM) des Browsers.
- Off screen model (Verfahren, in dem Screenreader die Kommunikation zwischen Anwendung und Betriebssystem auswerten, um ein Bedienkonzept abzuleiten)
Die Tendenz geht zunehmend zur Accessibility API, auch wenn die kommerziellen Screenreader nach wie vor auf das Off-Screen Model setzen.
Viele Köche … und viele Rezepte
Damit eine Webseite barrierefrei genutzt werden kann, müssen viele Voraussetzungen geschaffen werden. Eine grobe Einteilung der Verantwortung (mit Angabe des dazugehörigen Webstandards des W3C) ist:
- Browser, Screenreader (UAAG 2.0 LC): Die Accessibility APIs auf verschiedenen Betriebssystemen müssen von Browsern gefüttert werden und die Screenreader müssen die Daten dort abholen und für den Nutzer aufbereiten.
- Redaktionssysteme, JavaScript-Bibliotheken (ATAG 2.0 CR): Die Werkzeuge zur Erstellung von Webseiten müssen Elemente und Attribute so im Code integrieren (lassen), dass Browser die wichtigen Daten für Barrierefreiheit ermitteln können.
- Webentwickler, Redakteure (WCAG 2.0): Templates und Inhalte müssen barrierefrei aufbereitet werden.
- Nutzer (keine Richtlinie): Trotz barrierefreie Aufbereitung müssen Nutzer mit ihren Hilfsmitteln gut umgehen können.
Je früher Barrierefreiheit gesichert ist, umso besser ist das Ergebnis für den Nutzer. Obwohl nach einer aktuellen Umfrage bei Screenreader-Nutzern die Verantwortung für die Barrierefreiheit bei den Webentwicklern angesiedelt wird – ohne Zweifel tragen sie eine große Verantwortung, so ist zur Zeit die größte Entwicklung bei der Zugänglichkeitsunterstützung von HTML5 in den Browsern festzustellen.
HTML5
HTML5 ist Work in Progress und noch lange kein fertiger Webstandard. Wie steht es aber um die Barrierefreiheit von HTML5? Ist HTML5 soweit?
Die knappe Antwort lautet: Noch nicht.

Die ausführliche Antwort lautet: Noch lange nicht.

HTML5 bündelt und vereinfacht zahlreiche Techniken, z.B.:
- neue Semantik
- Formulare/User Interface
- Audio/Video
- Canvas/SVG
- JavaScript-Werkzeuge
- WAI-ARIA
Neue und verbesserte Semantik
HTML5 bietet eine Vielzahl von neuen Elementen beispielsweise zur Gliederung einer Seite in Regionen:
<article>ist für Teilinhalte, die für sich stehen können („unabhängige Inhalte“ wie z.B. ein Blog-Post, ein Kommentar oder ein Zeitungsartikel).<aside>ist für Inhalte, die unabhängig vom Inhalt für sich stehen könnten, wie Sidebars.<footer>ist für ergänzende Angaben zu einer Region, z.B. Autor oder weiterführende Links zu einem Artikel.<header>ist für den Kopfbereich einer Seite, z.B. Logo/Banner, und für den Kopfbereich anderer Regionen.<nav>ist für Navigationsleisten.<section>ist für generische Inhalte (z.B. Abschnitt eines längeren Textes). Üblicherweise sollten<article>oder<div>genutzt werden.
Die eben aufgeführten Elemente gliedern eine Webseite in Regionen. Darüber hinaus ist <main> zur Gruppierung des Hauptinhalts einer Webseite vorgesehen.
Die HTML5-Elemente für die Gliederung sowie <main> sind nur bedingt ein Ersatz für <div>. Die Elemente <aside>, <footer>, <header>, <main>, <nav> und <section> sind tastaturbedienbare Regionen. Weil diese Elemente eine Interaktion des Nutzers erlauben, sollten sie mit Bedacht eingesetzt werden. Beispielsweise dürfen die Gliederungselemente ineinander verschachtelt werden, was aber negative Folgen für die Tastaturbedienung haben kann, wenn die Regionen zu kleinteilig gewählt werden.
Die Elemente <section> und <article> sind außerdem sehr problematisch in Screenreadern, wenn die Regionen Überschriften enthalten. Beispielsweise darf das <section> Element zwar Überschriften enthalten, aber die Überschriftenebene wird vom Browser berechnet. Je nach vorgesehene Überschriftenebene im Code kann die tatsächliche Überschriftenebene im Screenreader unerwartet sein:
<section>
<h1> wird zu H2</h1>
<section>
<h1> wird zu H3</h1>
</section>
<section>
<h2>wird zu H4</h2>
</section>
</section>
Ähnlich sieht es bei den Überschriften in <article> aus.
Neben den Elementen für neue Regionen gibt es zahlreiche weitere neue Elemente in HTML5, die die Semantik eines Dokuments betreffen. Ein Beispiel ist <figure>, das die Einbindung einer Bildunterschrift im gleichen Element zulässt. In der Vergangenheit war die Vergabe von Alternativtexten bei Bildern mit Bildunterschrift schon problematisch und nicht selten stand der gleiche Text im Alternativtext und in der Bildunterschrift. Mit HTML5 wird es möglich sein, auch nur einen Text zu vergeben:
<figure>
<img src="bild.jpg">
<figcaption>Bildunterschrift kann als alt-Text dienen </figcaption>
</figure>
Allerdings ist das <figure> Element noch nicht zugänglichkeitsunterstützend. In einem Screenreader handelt es sich bei diesem Code um ein Bild mit fehlendem Alternativtext gefolgt von einem Text ohne Semantik.
Die neuen <input>-Elemente
Zu Typen von Eingabefeldern wie „date“, „color“ oder „tel“ heißt es immer: „Nicht alle <input>-Typen werden unterstützt, aber wenn sie in einem Browser nicht unterstützt werden, wird ein normales Eingabefeld angezeigt.“ Dies ist soweit richtig, aber es gibt auch bei den neuen <input> Elementen Unterschiede zwischen dem, was auf dem Bildschirm zu sehen ist, und dem, was in der Accessibility API ankommt.
Von allen neuen <input> Elementen ist im Internet Explorer 11 nur der Typ „range“ zugänglichkeitsunterstützend, d.h. alle anderen werden semantisch nicht identifiziert und in der vorgesehenen Form sind sie erst recht nicht bedienbar. In Firefox 27 kommt etwas mehr bei der Accessibility API an, aber nur der Typ „range“ wird mit den Screenreadern JAWS oder NVDA korrekt identifiziert.
Audio und Video
Barrierefreies Multimedia und vor allem Video war lange ein großes Problem. Es geht im Kern um drei Anforderungen:
- Die Berücksichtigung und Einbindung von Untertiteln
- Die Berücksichtigung und Einbindung von Audiodeskription
- Die barrierefreie Bedienbarkeit des (auf einer Webseite integrierten) Multimedia-Players
Obwohl diesen Anforderungen grundsätzlich genügt werden kann, so werden sie bis heute in der Praxis äußerst selten erfüllt.
Mit HTML5 werden neue Elemente <audio> und <video> spezifiziert, die die Einbindung von Multimedia auf Webseiten erheblich erleichtern. Es kann auf Adobe Flash verzichtet werden und anstatt dessen werden die Browser die Steuerelemente für das Multimedia bereitstellen. Audio kann heute schon wie folgt eingebunden werden:
<audio src="audio.mp3" controls ></audio>
Das ist auch fast barrierefrei bedienbar. Im Internet Explorer 11 lässt sie sich gut nutzen, aber in Chrome und Firefox fehlt noch die Tastaturbedienung.
Das <video> Element funktioniert besser. Ein Manko ist allerdings, dass bislang Audiodeskription nicht unterstützt wird. Untertitel können hingegen eingebunden werden.
<canvas> und SVG
Bei dynamischen (grafisch orientierten) Inhalten lässt die Barrierefreiheit auf sich warten. Bei <canvas> gibt es Fortschritte. Zwischenzeitlich unterstützen Internet Explorer und Firefox die Semantik, Chrome erlaubt nur die Tastaturbedienung.
SVG ist aber nach 15 Jahren noch sehr weit weg vom Ziel der barrierefreien Darstellung komplexer Sachverhalte. Die Theorie-Phase ist zwar vorbei, aber die Phase der Experimente und Implementierung nicht.
Zugänglichkeitsunterstützung von HTML5

Screenreader holen die verfügbaren Informationen zu HTML5 von der Accessibility API ab. Wie der Soll-Zustand ist, kann in der API Map Master Index des W3C nachgelesen werden.
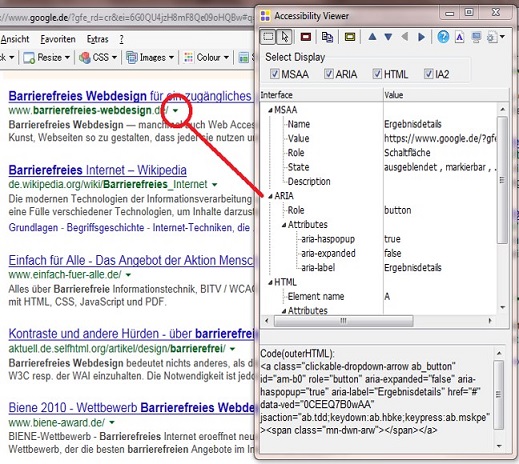
Der Ist-Zustand muss derzeit mit verschiedenen Screenreadern und Browsern stets geprüft werden. Es gibt allerdings auch Überprüfungswerkzeuge wie Aviewer für Windows, die anzeigen, welche Informationen die Accessibility API überhaupt erreichen. Ob die angezeigten Daten dann von Screenreadern richtig verarbeitet werden ist allerdings damit nicht garantiert.

WAI-ARIA
HTML5 ist auf dem Vormarsch, aber noch lange nicht am Ziel. Damit die für Screenreader so wichtige Semantik auch an der Accessibility API ankommt, muss eine funktionierende Alternative eingesetzt werden: Accessible Rich Internet Applications (ARIA) 1.0 der WAI (WAI-ARIA).
WAI-ARIA ist ein Satz von Attributen für HTML, SVG und anderen Auszeichnungssprachen. Im Wesentlichen behandelt sie die folgenden Themen:
- Rollen (Regionen, Elemente, UI Komponente)
- Zustände und Eigenschaften (der mit Rollen versehenen Inhalte)
- Tastaturbedienung (insbesondere von UI Komponenten)
WAI-ARIA ist in einiger Hinsicht eine Zwischenlösung. Wenn die Rollen aus WAI-ARIA mit HTML-Semantik korrelieren, dann ist davon auszugehen, dass die Browser in absehbarer Zeit die Accessibility API ohne WAI-ARIA füttern werden. Andere Teile der WAI-ARIA – vor allem die Rollen, Zustände und Eigenschaften für UI Komponente – werden auch in Zukunft gebraucht, weil die UI Komponenten nativ nicht mit HTML abgebildet werden können.
Rollen
In der WAI-ARIA-Spezifikation werden vier Arten von Rollen definiert. Die Rollen dienen unterschiedlichen Zwecken:
- landmark roles: Mit Screenreadern anspringbare Regionen einer Seite.
- Document structure roles: Semantische Informationen in einer Webseite.
- Widget roles: Semantische Kennzeichnung komplexere, interaktive UI Komponente (z.B. Tab-Panels, Baumstrukturen oder Akkordeons).
- Abstract roles: Sie dienen der Klassifizierung der anderen Rollen und sind für die Webentwicklung uninteressant.
Landmark roles
Bei den landmark roles geht es vor allem um ein Navigationskonzept für Tastatur- und insbesondere Screenreader-Nutzer. Die landmark roles dienen der strukturellen Navigation und werden die Technik der Seitennavigation über Überschriften ersetzen.
Seit vielen Jahren wird zur Förderung der Seitennavigation empfohlen, Regionen einer Webseite durch vorangestellte Überschriften navigierbar bzw. für Tastaturnutzer überspringbar zu machen:
<div id="navi">
<h2 class="unsichtbar">Navigation</h2>
... Navigationselemente ...
</div>
Schon heute können die Regionen einer Webseite statt mit Überschriften mit landmark roles gekennzeichnet werden. Die Rolle wird mit dem role-Attribut vergeben:
<nav id="navi" role="navigation">
... Navigationselemente ...
</nav>
Die landmark roles können in Screenreader mit einem Tastendruck angesprungen werden.
Einige der landmark roles haben ein Pendant in HTML5. Die Rollen in WAI-ARIA und die Semantik in HTML5 sind aber nicht immer identisch. Die landmark roles sind mit HTML5 wie folgt zuzuordnen:
Application(keine HTML5-Entsprechung)Banner(<header role="banner"> ... </header>;<header>darf mehrfach vorkommen,bannernicht)Complementary(<aside role="complementary"> ... </aside>)Contentinfo(<footer role="contentinfo"> ... </footer>;<footer>darf mehrmals vorkommen,conteninfonicht)Form(wird nur benötigt, wenn ein Formular nicht mit<form>und entsprechenden Attributen aufbereitet wird)Main(<main role="main"> ... </main>)Navigation(<nav role="navigation"> ... </nav>)Search(keine HTML5-Entsprechung; nicht zu verwechseln mittype="search"bei<input>)
Bis auf banner, contentinfo und main dürfen die landmark roles mehrfach pro Seite vorkommen. Sie werden in Screenreadern generisch erfasst, d.h. eine Region mit der Rolle „navigation“ wird in einem Screenreader als „Region Navigation“ o.ä. identifiziert. Bei solchen nicht eindeutigen Regionen sollten Webentwickler die Regionen eine spezifischere Beschriftung geben. Eine Möglichkeit ist mit aria-label:
<nav id="navi" role="navigation" aria-label="Hauptnavigation">
... Navigationselemente
</nav>
Eine rückwärtskompatible Technik zur Beschriftung einer Region ist eine Kombination von aria-labelledby mit einer Überschrift:
<nav id="navi" role="navigation" aria-labelledby="naviID">
<h2 class="unsichtbar" id="naviID">Hauptnavigation</h2>
... Navigationselemente ...
</nav>
Die landmark role application sollten Sie nur einsetzen, wenn Sie genau wissen, was Sie tun. Die Rolle setzt die Navigation des Screenreaders praktisch außer Kraft; Screenreader-Nutzer verfügen dann nur noch über die Tab-Taste sowie die von der Webentwicklung bereitgestellten Möglichkeiten, um innerhalb von Webseiten zu navigieren. Da der Screenreader-Nutzer typischerweise ohne Bildschirm arbeitet, müssen sämtliche Texte mit WAI-ARIA so eingebunden werden, dass Screenreader-Nutzer darauf Zugriff erhalten.

Die meisten Webanwendungen sind im Sinne von WAI-ARIA Dokumente, die in Teilen mit den widget roles abgebildet werden können. Es gibt kaum eine Anwendung, die mit role="application" ausgezeichnet werden muss.
Document structure roles
Fast alle document structure roles bilden ein HTML-Element ab, sei es aus der HTML 4.01- oder HTML5-Spezifikation. Während für die älteren HTML 4.01-Elemente in aller Regel keine WAI-ARIA-Rolle erforderlich ist, ist die Vergabe bei den HTML5-Elementen noch sinnvoll:
article(<article>)columnheader(<th>)definition(<dfn>,<dt>)directory(-)document(<body>)group(<fieldset>, u.a.)heading(<h1>bis<h6>)img(<img>)list(<ul>,<ol>,<dl>)listitem(<li>)math(-)note(-)presentation(<img alt="" />)region(<section>,<frame>,<iframe>)row(<tr>)rowgroup(<thead>,<tfoot>,<tbody>)rowheader(<th>)separator(<hr>)toolbar(<menu type="toolbar">)
Bei role="presentation" gibt es eine Besonderheit: Diese Rolle entfernt das Element aus der Accessibility API sowie alle gemäß Spezifikation erforderlichen Kindelemente. Text, der als Kindelement vorhanden ist, gehört nicht zu den erforderlichen Elementen. Text und sonstige Kindelemente bleiben zugänglich. Aus einer Layout-Tabelle:
<table role="presentation">
<tr><td>Ein Text <abbr title="zum Beispiel">z.B.</abbr> über ARIA</td></tr>
</table>
wird in der Accessibility API zu:
Ein Text <abbr title="zum Beispiel">z.B.</abbr> über ARIA
Widget roles
Widget roles identifizieren interaktive Elemente einer Webseite. Sie müssen mit weiteren Attributen ergänzt werden, damit Zustände und Eigenschaften der Komponenten korrekt an die Accessibility API vermittelt werden können. Grundsätzlich muss die Tastaturbedienung mit JavaScript gesteuert werden. Insgesamt geht es um folgende Punkte:
- Semantik mit dem
role-Attribut (HTML oder JavaScript). - Zustände und Eigenschaften im HTML oder mit Skripten.
- Tastaturbedienung mit Skripten.
- Aktualisierung der Zustände und Eigenschaften mit Skripten.
Mit den WAI-ARIA-Rollen können Inhaltstypen samt diverser Eigenschaften identifiziert werden. Ein <div> kann role="slider" erhalten; die Bedienung mit der Tastatur (z.B. Pfeiltasten) verantwortet die Webentwicklung, ebenso die Aktualisierung des Zustands (Wert des Sliders).
Ein einfaches Beispiel einer widget role stellt die Tri-State-Checkbox dar. Die Tri-State-Checkbox ist ein Kontrollkästchen, das drei Zustände (nicht aktiviert, teilweise aktiviert und aktiviert) annehmen kann. Obwohl es in HTML die Checkbox gibt, kann sie in HTML nur zwei Zustände annehmen (aktiviert oder nicht aktiviert). Der dritte Zustand „teilweise aktiviert“ ist in HTML nicht vorgesehen und muss mit einer Grafik und passenden WAI-ARIA-Attributen umgesetzt werden.

Wenn für eine Checkbox drei Zustände gebraucht werden, kann eine Grafik oder ein Button die Rolle checkbox erhalten. Darüber hinaus muss folgendes berücksichtigt werden:
- Tastaturbedienung: Wenn ein interaktives Element wie ein Button die Rolle „checkbox“ erhält, so ist das Element per Tastatur bedienbar. Wenn hingegen eine Grafik die Grundlage für die Tri-State-Checkbox ist, dann benötigt sie ein
tabindex="0", um per Tastatur erreicht werden zu können. - Der Zustand der Checkbox wird mit
aria-checkedangegeben. Dieses Attribut kann aktiviert, teilweise aktiviert oder nicht aktiviert sein. - Jedes Steuerelement braucht einen Namen bzw. eine Beschriftung. In diesem Fall bietet sich das
aria-label-Attribut an.
Eine Schritt-für-Schritt-Anleitung für die Erstellung barrierefreier Tri-State-Checkboxen kann bei den Webkrauts nachgelesen werden.
Das WAI-ARIA-Rezept
Dem Grunde nach müssen beim Einsatz von WAI-ARIA vier Regeln beachtet werden:
- HTML: Wenn es mit HTML geht, dann soll HTML genutzt werden.
- Fehlende Semantik: WAI-ARIA soll die Semantik von HTML nicht ersetzen, sondern bei Fehlen hinzufügen.
- Tastaturbedienung: Alle interaktiven Steuerelemente müssen mit der Tastatur bedient werden können.
- Trotz Semantik: Halten Sie sich an die erste Regel nur dann nicht, wenn das HTML-Element nicht zugänglichkeitsunterstützend ist oder wenn HTML keine passende Semantik bietet.
Erste Regel für WAI-ARIA
WAI-ARIA ist eine Ergänzungstechnik für Auszeichnungssprachen. Wenn beispielsweise HTML passende Elemente bietet, dann sollten die HTML-Elemente und nicht die WAI-ARIA-Rollen genutzt werden, z.B.:
<a href=...> ... </a>stattrole="link".<table> ... </table>stattrole="grid".<img />stattrole="img".
Die Vergabe einer Rolle überschreibt die HTML-Semantik. Das gilt teilweise auch für Eigenschaften:
aria-labelüberschreibt den Text oder den Alternativtext.aria-checkedgreift nur beirole="checkbox".
Das Problem ist, dass WAI-ARIA im Gegensatz zu HTML nur mit Screenreadern geprüft werden kann. WAI-ARIA wird zwar recht gut von Browsern unterstützt und die Accessibility API kann auch mit Tools angesehen werden, aber was der Screenreader genau verarbeitet, ist tatsächlich nur in einem Screenreader nachzuvollziehen.
Auch im Zusammenhang mit HTML5 ist nicht immer klar, ob WAI-ARIA genutzt werden muss oder nicht. Beispielsweise war bis vor kurzem das HTML5-Attribut hidden nicht zugänglichkeitsunterstützend und WAI-ARIA bügelte aus:
<p hidden aria-hidden="true">Diesen Text kriegt niemand mit. </p>
Zwischenzeitlich ist hidden zugänglichkeitsunterstützend und das WAI-ARIA-Attribut kann weggelassen werden:
<p hidden>Diesen Text kriegt niemand mit. </p>
Zweite Regel: Bitte kein Pfusch
WAI-ARIA ist tatsächlich auch eine Reparaturtechnik, aber das sollte die Ausnahme und nicht die Regel sein. Bevor Absätze zu Überschriften gemacht werden:
<p role=”heading” aria-level=”3”>Meine Überschrift</p>
sollte gleich die passende Überschrift eingesetzt werden:
<h3>Meine Überschrift</h3>
Für die meisten HTML 4.01 Elemente sind zusätzliche Rollen nicht erforderlich. Die Rollen und Eigenschaften sind dann sinnvoll, wenn die Semantik in HTML5 noch nicht oder noch nicht vollständig unterstützt wird:
<footer role="contentinfo" aria-label="Zum Autor des Artikels"> ... </footer>
WAI-ARIA ist eine Übergangstechnik für HTML5-Elemente, die noch nicht zugänglichkeitsunterstützend sind. Für den Moment ist es ein guter Rat, WAI-ARIA-Rollen für alle neuen HTML5-Elemente zu berücksichtigen, auch wenn es redundant erscheint.
Insbesondere wenn eine sinnvolle Semantik im HTML fehlt, kommt WAI-ARIA eine besondere Bedeutung zu. Wenn die HTML-Elemente nicht geändert werden können:
<span id="tuewas"> </span>
kann mit WAI-ARIA etwas Sinnvolles für Screenreader gemacht werden:
<span id="tuewas" tabindex="0" role="link" aria-label="Alles löschen"></span>
Freilich – wenn die HTML-Elemente nicht verändert werden können – müssen die Attribute mit JavaScript hinzugefügt werden.
Die Rollen aus WAI-ARIA verändert die Semantik eines Elements, aber nicht das Verhalten. Wenn eine Überschrift anklickbar sein soll, dann ist der folgende Schnipsel nicht besonders clever:
<h3 role="link" onclick="machwas();">Mein anklickbarer Überschriftentext</h3>
Wenn die Überschrift die Rolle eines Links bekommt, ist sie keine Überschrift mehr, sie kann mit der strukturellen Navigation des Screenreaders nicht angesprungen werden und außerdem ist der Link ohne ein tabindex mit der Tastatur nicht fokussierbar und somit auch nicht bedienbar.

Es muss ein Anker in die Überschrift eingebaut werden:
<h3><a href="#">Mein anklickbarer Überschriftentext</a></h3>
Umgekehrt bleibt ein ursprünglich tastaturbedienbares Element auch nach einer Neudefinition mit role mit der Tastatur bedienbar.
<a href="/" role="heading">Fokussierbare Überschrift</a>
Dritte Regel: Auf die Tastaturbedienung kommt es an
Das tabindex-Attribut kann mit dem Wert 0 genutzt werden. So können Elemente in die Tab-Reihenfolge aufgenommen werden, die sonst durch Drücken der Tab-Taste übersprungen würden. Das ist sinnvoll, wenn UI Komponenten nicht mit interaktiven Elementen wie Links oder Steuerelementen gestaltet werden:
<span tabindex="0" role="button">Schließen</span>
Für komplexere UI Komponenten muss die vollständige Steuerung mit der Tastatur per JavaScript hinzugefügt werden. Die Tastenschläge sind nicht genormt, aber sollten sich an Konventionen für das Betriebssystem orientieren. Siehe hierzu die „Design Patterns“ in den WAI-ARIA 1.0 Authoring Practices. Dort werden auch Links zu Beispielen bereitgestellt.
Vierte Regel: Wann WAI-ARIA sein muss
WAI-ARIA bietet eine Reihe sogenannter „widget roles“ für solche UI-Komponenten, die in HTML5 nicht vorgesehen sind, z.B. die Tri-State-Checkbox (siehe oben). Für weitere UI-Komponenten z.B. Combo-Boxen, Baumnavigationen, Reiternavigationen, Modalfenster oder Akkordeons bietet WAI-ARIA die erforderlichen Attribute, um sie für Screenreader zugänglich zu machen. Darüber hinaus können eigene Anwendungen, die mit den vorgesehenen Rollen nicht abgebildet werden können (z.B. eine Tabellenkalkulation), mit WAI-ARIA so angereichert werden, dass sie im Screenreader genutzt werden können.
Die Suppe nicht versalzen
HTML5-Semantik wird nach und nach in den Browsern implementiert. Derzeit weist nur Firefox eine annähernd akzeptable Unterstützung von HTML5 für Screenreader auf. Die meisten Browser leiten nur ein Bruchteil der erforderlichen Informationen an die Accessibility API weiter.
Bei neueren HTML5-Elementen mit Semantik ist deshalb eine (vermeintlich) redundante Identifizierung mit WAI-ARIA noch erforderlich, z.B. <nav role="navigation" aria-label="Sie sind hier:">. Viele der WAI-ARIA-Rollen sind überhaupt nicht erforderlich, wenn HTML nach Spezifikation eingesetzt wird – das betrifft insbesondere die altbekannten Elemente aus HTML 4.01.
Die Syntax in HTML5 und WAI-ARIA ist nicht immer gleich. Beispielsweise hat die landmark role „search“ nichts mit der Typenangabe „search“ für <input> zu tun. Die landmark role identifiziert eine Region und macht sie per Tastatur ansteuerbar; der Eingabetyp identifiziert ein Eingabefeld. Auch andere Rollen können inkorrekt eingesetzt werden und zur Einschränkung der Barrierefreiheit führen, etwa:
<nav>
<ul role="navigation"></ul>
</nav><body role="application"> …</body>
WAI-ARIA kann und soll heute eingesetzt werden – das gilt auch oder insbesondere für Webseiten, die HTML5-Elemente im Code enthalten. Die Intensität der WAI-ARIA-Attribute wird aber von Website zu Website stark variieren:
- Wenn überwiegend HTML 4.01 in den Webseiten vorkommt, und das HTML semantisch bedeutsam ist, dann wird WAI-ARIA nur punktuell sinnvoll sein.
- Jede Webseite kann heute schon mit landmark roles einschließlich deren individuelle Beschriftungen ergänzt werden.
- Die document structure roles sind in HTML5 und insbesondere in dynamischen Anwendungen (die hinsichtlich HTML-Code in der Praxis oft zu wünschen übrig lassen) sinnvoll. Während für die meisten HTML5-Elemente gilt, dass die Rollen eine Übergangslösung sind, sind die WAI-ARIA-Attribute für mäßig bis schlechtes HTML als Reparaturtechnik essentiell für die Barrierefreiheit.
- Die widget roles werden in jedem Fall gebraucht, wenn entsprechende dynamische UI Komponenten auf Webseiten vorkommen. Da die widget roles solche UI Komponenten abbilden, die sonst mit HTML5 nicht ausgezeichnet werden können, sind sie für die Barrierefreiheit ebenfalls essentiell.
Viele der Konzepte aus WAI-ARIA werden zukünftig in HTML5 integriert werden. Heute muss HTML5 mit WAI-ARIA noch ergänzt werden, aber das wird immer weniger erforderlich sein. Wie lange dieser Prozess dauert ist nicht abzusehen.
6 Gedanken zu “Die Suppe nicht versalzen – Stand der Barrierefreiheit in HTML5 und WAI-ARIA”