Seit über einer Woche bin ich wieder aus dem Urlaub zurück. Jetlag und Termine haben aber dazu geführt, dass ich nur langsam wieder in den Trott gekommen bin. Letzte Woche war insofern öffentlichkeitswirksam, als eine dpa-Meldung über Barrierefreiheit in verschiedenen Medien erschienen ist und eine Veranstaltung in Düsseldorf unerwartet viele Besucher anlockte.
Kategorie: Barrierefreies Webdesign
Über acht Jahre nach Veröffentlichung der Web Content Accessibility Guidelines (WCAG) 2.0 in 2008 ist der erste öffentliche Entwurf (first public working draft) der WCAG 2.1 zur Kommentierung veröffentlicht worden. Der Entwurf enthält knapp 30 neue Erfolgskriterien.
Webseiten berücksichtigen heute zunehmend Accessible Rich Internet Applications (ARIA). Eine Beobachtung der letzten Jahre ist aber der überflüssige Einsatz von ARIA-Attributen. Es beginnt bei redundanten Auszeichnungen wie <button role=“button“>, was im Prinzip harmlos ist, und endet bei <body role=“application“>, was in vielen Situationen dazu führt, dass eine Webseite von Screenreadern nicht mehr gelesen werden kann. Eine weitere Problematik, die in nachfolgenden Beitrag diskutiert wird, ist dass ARIA-Attribute zur Bezeichnung von Elementen vergleichbaren HTML-Techniken überlegen sind.
Bereits in Accessible Rich Internet Applications (ARIA) 1.0 wurde die Rolle „form“ als „landmark role“ definiert. Allerdings war das nicht übertragbar auf das HTML-Element <form>. In ARIA 1.1 werden <form> Elemente auch als Seitenregionen bestimmt werden können.
Grafiken jeder Art benötigen eine Textalternative, die den Zweck der Grafik angibt. Grundsätzlich ist dabei zwischen funktionalen, identifizierenden, beschreibenden und leeren Textalternativen zu unterscheiden:
- Funktionale Textalternativen kommen für aktive Elemente wie Links oder Formularelemente, die eine Grafik enthalten, in Frage. Genauer gesagt muss der Name des aktiven Elements den Zweck des aktiven Elements angeben. Grafiken, die eine Kontextänderung oder einen Status anzeigen, benötigen dabei Textalternativen.
- Identifizierende Textalternativen geben in knappen Worten den Zweck einer Grafik wieder. Identifizierende Textalternativen kommen insbesondere für illustrierende Grafiken in Frage, die einen geringeren Informationsgehalt haben oder deren Informationsgehalt bereits im umgebenden Text beschrieben wurde.
- Beschreibende Textalternativen kommen für informative Grafiken in Frage, die – wenn sie nicht angezeigt werden – dazu führen, dass wesentliche Inhalte der Seite fehlen. Da eine beschreibende Textalternative nicht immer in knappen Worten (1-2 Sätzen) formuliert werden kann, müssen im Bedarfsfall kurze (identifizierende) Textalternativen mit langen Beschreibungen kombiniert werden.
- Schließlich können leere Alternativtexte für dekorative Grafiken eingesetzt werden, damit in Hilfsmitteln wie Screenreader die Grafiken ignoriert werden können. Alternativ zu einem leeren Alternativtext kommen auch CSS- oder ARIA-Techniken in Frage.
Accessible Rich Internet Applications (ARIA) 1.1 steht vor der Tür und es gibt einige Änderungen und Neuerungen gegenüber ARIA 1.0. Ein neues globales Attribut ist aria-current, das Hilfsmitteln wie Screenreadern das aktuelle Element in einem Satz von verwandten Elementen anzeigen soll.
Das aria-current-Attribut kann die folgenden Werte annehmen:
- „page“ repräsentiert die aktuelle Seite innerhalb eines Satzes von Webseiten (z.B. in einer Pagination, in der die aktuelle Seite visuell hervorgehoben wird),
- „step“ repräsentiert den hervorgehobenen Schritt in einem mehrschrittigen Prozess,
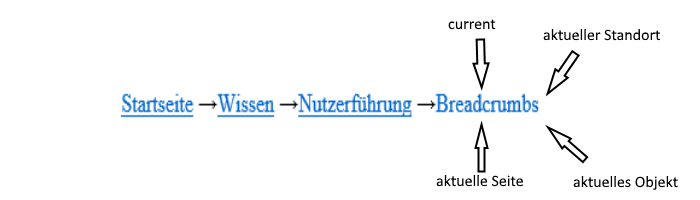
- „location“ repräsentiert die aktuelle Lokation in einer Umgebung oder einem Kontext (z.B. die aktuelle Seite in einer Breadcrumb, der aktuelle Standort auf einer Karte oder eine hervorgehobene Grafik in einem Flow-Chart),
- „date“ zeigt das aktuelle Datum in einem Satz von Datumsangaben (z.B. in einem Kalender) an und
- „time“ repräsentiert die aktuelle Zeit in einem Satz von Zeitangaben (z.B. in einem Fahrplan).
Wenn ein HTML-Element die Rolle „presentation“ erhält, wird die Semantik des Elements nicht an den Accessibility-Tree des Betriebssystems übertragen. Gleichwohl sind alle Kindknoten des Elements davon nicht betroffen, d.h. der enthaltene Text und weitere Elemente bleiben weiterhin für Screenreader zugänglich. Da die Rolle „presentation“ offenbar häufig fälschlicherweise so interpretiert wird, dass sowohl das Element als auch seine Inhalte nicht an den Accessibility-Tree übertragen werden, wird in Accessible Rich Internet Applications (ARIA) 1.1 der synonyme Wert „none“ eingeführt.
Nach dem Entwurf der HTML Accessibility API Mappings 1.0 (Stand: 14.12.2016) sollen Browser den Alternativtext bzw. den „accessible name“ einer Grafik anhand der folgenden Attribute berechnen:
- Der „accessible name“ setzt sich aus den Texten zusammen, die mit dem aria-labelledby-Attribut referenziert werden.
- Ist kein aria-labelledby-Attribut vorhanden, bestimmt ein aria-label-Attribut den Alternativtext.
- Ist weder ein aria-labelledby- noch ein aria-label-Attribut vorhanden, bestimmt ein alt-Attribut den Alternativtext.
- Ist weder ein aria-labelledby- noch ein aria-label- noch ein alt-Attribut vorhanden, bestimmt ein title-Attribut den Alternativtext.
„Dass die Barrierefreiheit der Informations- und Kommunikationstechnologien in der Schweiz auf tiefem Niveau stagniert, wie die vorliegende Studie aufzeigt, ist daher ein Grund zur Sorge für die Personen, denen der Zugang verschlossen ist, aber auch für alle anderen, die an der Informationsgesellschaft teilhaben“
Teaser werden unterschiedlich realisiert. Eine häufige Form ist eine verlinkte Überschrift zusammen mit einer verlinkten Grafik. Der Code könnte wie folgt aussehen:
<div class="teaserbox">
<p><a href="seite.html"><img alt=" Superstar Bolt holt Gold über 100 Meter" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>