
Teaser werden unterschiedlich realisiert. Eine häufige Form ist eine verlinkte Überschrift zusammen mit einer verlinkten Grafik. Der Code könnte wie folgt aussehen:
<div class="teaserbox">
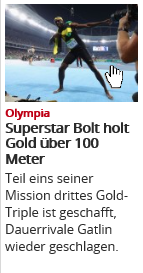
<p><a href="seite.html"><img alt=" Superstar Bolt holt Gold über 100 Meter" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>
Diese Aufbereitung ist alltäglich. Wir kennen diese Anordnung seit vielen Jahren und am Bildschirm wissen die meisten Nutzer, dass sie entweder auf das Bild oder auf den Text klicken können, und in beiden Fällen wird die gleiche Seite aufgerufen.

Die Barrieren
Eigentlich handelt es sich um zwei Nutzergruppen, die durch die doppelten Links beeinträchtigt werden können:
- Tastaturnutzer müssen für jeden Teaser zweimal auf die Tab-Taste drücken. Streng genommen ist das keine Barriere – die Links sind ja aufrufbar – aber zwei Tabstopps für eine Aktion kann schon recht lästig werden auf umfangreichen Seiten mit vielen doppelten Links.
- Mit der gleichen Problematik sind Screenreader-Nutzer konfrontiert, wobei sie möglicherweise zwei ganz unterschiedliche Linktexte bekommen, u.a. abhängig vom Alternativtext der Grafik. Im obigen Code wird ein funktionaler Alternativtext eingesetzt (Best-Practice ist der Einsatz des Überschriftentexts als Alternativtext der Teaser-Grafik).
Lösungen
Im Folgenden möchte ich zwei unterschiedliche Lösungen vorstellen. Es geht in beiden Fällen in erster Linie darum, die doppelten Links zu vermeiden.
Erster Lösungsansatz mit tabindex, aria-hidden und role=“presentation“
Es ist ein Leichtes, die verlinkte Grafik per Tastatur unzugänglich zu machen. Mit tabindex=“-1“ kann der erste der beiden Links aus der Fokus-Reihenfolge entfernt werden:
<div class="teaserbox">
<p><a tabindex="-1" href="seite.html"><img alt="Superstar Bolt holt Gold über 100 Meter" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>
Die Grafik und die Überschrift bleiben anklickbar, aber per Tab-Taste ist nur der Link in der Überschrift fokussierbar. Problematisch ist nur, dass diese Anpassung nur für die Bedienung der Tab-Taste gilt. Mit anderen Worten: Im Browser kann der erste Link nicht fokussiert werden. Der Browser übermittelt aber nach wie vor die Informationen über Rolle und Name (in diesem Fall „Link“ und den Alternativtext) an den Accessibility-Tree des Betriebssystems. Screenreader erhalten immer noch die Semantik (im Lesemodus) und erlauben, dass der erste Link direkt angesprungen oder per Pfeiltaste erreicht werden kann.
ARIA bietet zwei Möglichkeiten, die Semantik des Linkelements auch für Screenreader „verschwinden“ zu lassen:
-
Mit aria-hidden=“true“ kann dem Browser angewiesen werden, das Element samt Kindelemente nicht an den Accessibility-Tree zu übertragen. Dieses Attribut ist bei aktiven Elementen wie Links ausschließlich in Verbindung mit tabindex=“-1“ zu nutzen. Der Code kann wie folgt aussehen:
<div class="teaserbox">
<p aria-hidden="true"><a tabindex="-1" href="seite.html"><img alt="Superstar Bolt holt Gold über 100 Meter" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div> -
Mit role=“presentation“ kann dem Browser angewiesen werden, die Semantik eines Elements nicht an den Accessibility-Tree zu übertragen, d.h. es werden alle Kindknoten (Elemente und Textinhalte) weitergegeben, aber die Semantik des Elements selbst nicht. Für die verlinkte Grafik macht es nur dann Sinn, den Link mit role=“presentation“ auszuzeichnen, wenn die Grafik keinen funktionalen Alternativtext besitzt:
<div class="teaserbox">
<p><a role="presentation" tabindex="-1" href="seite.html"><img alt="Usain Bolt in Siegerpose" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>Fehlen identifizierende oder beschreibende Alternativtexte, so müsste die Semantik der Grafik ebenfalls entfernt werden, was mit einem leeren Alternativtext (alt=““) geht:
<div class="teaserbox">
<p><a role="presentation" tabindex="-1" href="seite.html"><img alt="" src="usain-bolt.png"></a></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>
Zum Zeitpunkt der Veröffentlichung dieses Beitrags ist die Screenreader-Unterstützung für aria-hidden=“true“ relativ gut und für role=“presentation“ nur eingeschränkt gegeben.
Hinweis: Das W3C postuliert in einem Dokument namens Notes on Using ARIA in HTML fünf Regeln für den Einsatz von ARIA. Die vierte Regel lautet sinngemäß, niemals aria-hidden=“true“ oder role=“presentation“ auf aktive Elemente anzuwenden. Mit tabindex=“-1“ ist der Link kein aktives Element mehr.
Zweiter Lösungsansatz mit CSS
Alternativ zur ersten Lösung mit tabindex und ARIA-Attributen kann auch ein einziger Link im HTML ausgespielt werden:
<div class="teaserbox">
<p><img alt="Usain Bolt in Siegerpose" src="usain-bolt.png"></p>
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>
Damit die Grafik intuitiv anklickbar bleibt, kann die Klickfläche des Links innerhalb der Überschrift vergrößert werden. Mit einer relativen Positionierung und etwas mehr Innenabstand für den Link kann auf die Grafik geklickt werden:
.teaserbox a {
display:block;
position:relative;
padding-top:12.1em; // Abhängig von Bildhöhe
top:-12.1em;
}
Eine weitere CSS-Lösung kommt dann in Frage, wenn die Grafik dekorativen Charakter hat. Im HTML kann auf die Grafik verzichtet werden:
<div class="teaserbox">
<h2><small>Olympia</small> <a href="seite.html">Superstar Bolt holt Gold über 100 Meter</a></h2>
</div>
Mit dem Pseudoelement :before für den Link kann die Grafik eingebunden werden:
.teaserbox {
width:20em;
}
.teaserbox a {
display:block;
}
.teaserbox a:before {
content:url(usain-bolt.png);
position:relative;
top:-2em;
}
.teaserbox small {
position:relative;
top:12.6em;
margin-top:-12.6em;
font-size:.8em;
}
Wichtig: Die CSS-Eigenschaften background oder background-image dürfen nicht eingesetzt werden, weil sie dann nicht im Kontrastmodus angezeigt werden.
Zu den beiden Beispielen mit CSS gibt es eine Testseite.
Schlussfolgerung
Um die Doppelung von Links zu vermeiden, können die Lösungen mit tabindex und ARIA nicht uneingeschränkt empfohlen werden. Vielmehr sollte bereits im HTML nur ein Link ausgespielt werden. Weitere Inhalte, die anklickbar sein und zur gleichen Seite führen sollen, müssen dann mit anderen techniken realisiert werden.
Vor dem Hintergrund der Barrierefreiheit ist die zweite CSS-Lösung vorzuziehen, weil im ersten Beispiel Inhalt, der visuell der Überschrift zugeordnet wird, vor der Überschrift platziert wird. Dies kann – muss aber nicht – die Lese-Reihenfolge in Screenreadern beeinträchtigen.
Ein weiterer Unterschied der beiden CSS-Lösungen besteht darin, dass im ersten Beispiel ein identifizierender Alternativtext und im zweiten Beispiel ein leerer Alternativtext für die Grafik vergeben werden soll. Wenn Grafiken einen identifizierenden oder beschreibenden Alternativtext benötigen, dann kann die zweite Lösung nicht eingesetzt werden. Mehr Informationen zu Alternativtexten sind im Leitfaden „Alternativtexte für Grafiken“ beschrieben.
Die Lösungen mit CSS sind der einfachste Ansatz, doppelte Links zu vermeiden. Außerdem können im Gegensatz zum Lösungsansatz mit ARIA die Ergebnisse am Bildschirm nachvollzogen werden. Statt CSS kann aber auch ein Event-Handler eingesetzt werden.
1 Gedanke zu “Lästige Links – Mit ARIA oder CSS doppelte Links vermeiden”