
Lohnt es sich für professionelle Webentwickler, in einen kommerziellen Screenreader zu investieren? Zunächst nicht, denn es gibt zahlreiche moderne kostenfreie Screenreader, die im Web gut funktionieren. Der Open-Source-Screenreader NVDA ist dabei ein Werkzeug, mit dem die Zugänglichkeit von Webseiten in Screenreadern überprüft werden kann.
Hinweis: Dieser Beitrag wurde aktualisiert und im November 2021 neu veröffentlicht.
Auch wenn die Barrierefreiheit von Webseiten grundsätzlich besser von blinden Anwendern geprüft werden sollten, schadet es nicht, wenn Webentwickler ein Gefühl für die Screenreadertechnik entwickeln. Insbesondere kann festgestellt werden, ob die Semantik (HTML und ARIA), die Reihenfolge der Inhalte und die Tastaturbedienung für eine Webseite stimmig sind.
Vorab
Es gibt für Windows-Systeme zahlreiche Screenreader. In Deutschland sind insbesondere die kommerziellen Screenreader JAWS und Cobra im Einsatz. Der Screenreader NVDA wird in Deutschland nicht so häufig eingesetzt, was verschiedene Gründe hat.
Nachtrag (08.02.2018): Zum Einsatz von Cobra (und zur Insolvenz von Baum) siehe bitte Kommentar unten von Matthias Doellert.
Dennoch ist NVDA ein guter Screenreader, wenn es um Webtechniken geht. Andere Screenreader konnten in der Vergangenheit vor allem bei Office-Anwendungen und mit Braillezeilenunterstützung gegenüber NVDA punkten, aber im Web ist NVDA eine der fortschrittlichen Screenreader. Im Übrigen hat NVDA bei Office-Anwendungen und bei der Braillezeilenunterstützung in den letzten Jahren deutliche Fortschritte gemacht.
Neben NVDA können Webentwickler weitere kostenlose Screenreader einsetzen. Auf Apple-Geräten ist VoiceOver, auf Android-Systemen TalkBack und auf Windows-Systemen der Narrator vorinstalliert. Wie bei anderer Software auch unterstützen Browser und Screenreader die Barrierefreiheit unterschiedlich. Es ist empfehlenswert, neben NVDA auch andere Screenreader zu Testzwecken einzusetzen.
Vor allem wenn eine Webanwendung innerhalb einer Organisation von Screenreadernutzern bedient werden soll, sollten die eingesetzten Screenreader (und Browser) anstelle von NVDA bevorzugt werden. In dem Fall sind es wahrscheinlich Screenreader wie JAWS, Cobra oder Supernova, die zu Testzwecken eingesetzt werden müssen.
NVDA installieren
Für den ersten Eindruck über die Barrierefreiheit einer Webseite in Screenreadern kann NVDA eingesetzt werden. NVDA kann heruntergeladen werden auf https://www.nvaccess.org/download/.
Die Installation ist nicht anders als die Installation anderer Anwendungen – einfach die Anweisungen in den Dialogfenstern befolgen.
Wenn NVDA installiert ist, gibt es vier Tastenbefehle, die verinnerlicht werden sollten:
| Tastenbefehl | Aktion |
|---|---|
| Strg+Alt+N | NVDA starten |
| Strg | Unterbrechung der Sprachausgabe |
| Einfg+N | NVDA-Optionen aufrufen |
| Einfg+Q | NVDA beenden |
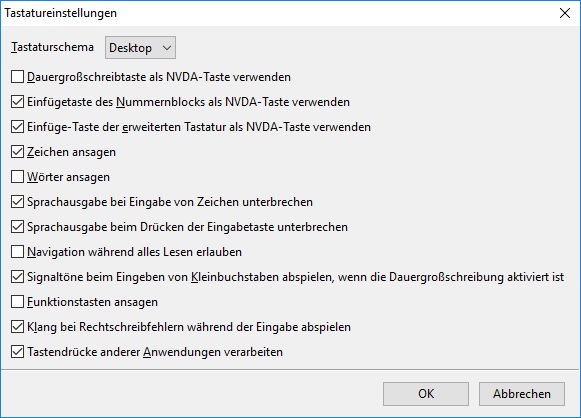
Wichtig: Die sogenannte NVDA-Taste ist die Einfügen-Taste. Viele spezielle Tastenbefehle werden durch Tastenkombinationen ausgelöst. Weil die Sondertasten Strg und Alt oft von anderen Anwendungen belegt sind, kapert NVDA die Einfügen-Taste als eigene Sondertaste; diese kann in den NVDA-Optionen unter „Einstellungen“ > „Tastatureinstellungen“ auf die Feststelltaste (Dauergroßschreibtaste) umgestellt werden.

Im Übrigen unterstützt NVDA Windows XP und Vista bis zur Version 2017.3. Sollten ältere Windows-Systeme im Einsatz sein, so sollte diese Version und nicht die aktuelle Version installiert werden.
Stimme einstellen
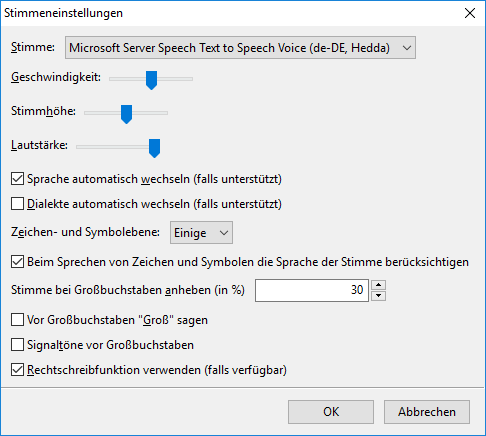
Bevor NVDA zum Einsatz kommt, sollte die Stimme ausgetauscht werden. Die in NVDA vorinstallierten deutschsprachigen eSpeak NG-Stimmen sind schwer verständlich (grauenvoll). Auf Windows 10 Systemen kann auf die SAPI-Schnittstelle als Sprachausgabe gewechselt werden, aber leider werden bis heute die meisten Windows-Systeme nur mit englischsprachigen Stimmen ausgeliefert. Daher sollte noch eine deutschsprachige Stimme installiert werden. Um die „Hedda“ zu installieren, müssen die folgenden beiden Dateien von der Microsoft-Website ausgeführt werden:
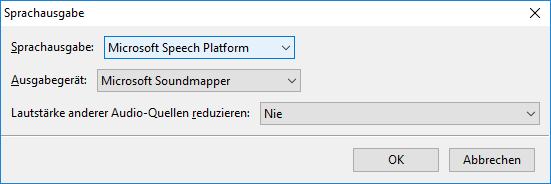
Jetzt kann unter „Einstellungen“ zunächst die Sprachausgabe auf „Microsoft Speech Platform“ und die Stimme auf „Hedda“ geändert werden.


Möglicherweise muss für ältere Windows-Systeme eine Stimme gekauft werden.
Texte lesen
Wenn eine Webseite im Browser geöffnet ist, kann der Text einer Webseite bei mitlaufendem NVDA durch Drücken Von NVDA+PfeilUnten vorgelesen werden. Wichtige Tastenbefehle zum Lesen sind:
| Tastenbefehle | Aktion |
|---|---|
| NVDA+PfeilUnten | Lesen beginnen ab Cursorposition |
| Strg | Lesen unterbrechen |
| Strg+PfeilOben/PfeilUnten | Vorherigen/Nächsten Absatz lesen |
| NVDA+PfeilOben | Aktuelle Zeile lesen |
| PfeilOben/PfeilUnten | Vorherige/Nächste Zeile lesen |
| Strg+PfeilLinks/PfeilRechts | Vorheriges/Nächstes Wort lesen |
| PfeilLinks/Pfeilrechts | Vorheriger/Nächster Buchstabe lesen |
Innerhalb einer Webseite navigieren
Browser bieten generell nur die Tab-Taste, um von aktivem Element zu aktivem Element zu springen. Screenreader bieten neben den Lesebefehlen weitere Tastenbefehle, um eine effizientere Navigation innerhalb einer Seite zu ermöglichen. Die Navigation orientiert sich an Strukturen und anderen Inhalten der Seite. Für die strukturelle Navigation bietet NVDA u.a. folgende Tastenbefehle:
| Tastenbefehl | Aktion |
|---|---|
| D | Sprung zur nächsten Seitenregion |
| H | Sprung zur nächsten Überschrift |
| 1 bis 6 | Sprung zur nächsten Überschrift der Ebene 1 bis 6 |
| F | Sprung zum nächsten Formularelement |
| B | Sprung zur nächsten Schaltfläche |
| K | Sprung zum nächsten Link |
| T | Sprung zur nächsten Tabelle |
| Strg+Alt+Pfeiltasten | Navigation zwischen Zellen innerhalb einer Tabelle |
Der Sprung zum vorherigen Element erfolgt durch Drücken der Umschalt-Taste mit der in der Tabelle angegebenen Taste. Beispielsweise führt Umschalt+H zur vorherigen Überschrift. Weitere Tastenbefehle für die strukturelle Navigation werden in der NVDA-Dokumentation aufgelistet.
Viele weitere Funktionen
Screenreader bieten im Prinzip eine alternative Benutzungsschnittstelle zum Bildschirm, die sehr stark tastaturorientiert ist. Fortgeschrittenere Funktionen des Screenreaders müssen nach und nach erarbeitet werden, denn es gibt unzählige Tastenbefehle, die nicht alle auf Anhieb erlernbar oder anwendbar sind. Einige interessante fortgeschrittene Features sind zum Beispiel:
- Durch Drücken von NVDA+F7 können die Elemente einer Seite aufgelistet und anschließend per Pfeiltaste angesteuert werden.
- Sobald der Screenreader auf ein Eingabefeld trifft, wechselt er vom Lesemodus in den Formular-/Anwendungsmodus (in NVDA „Fokusmodus“). Damit wird die strukturelle Navigation abgeschaltet und alle Tasten werden direkt an den Browser durchgereicht. Der Fokusmodus kann durch Drücken der Esc-Taste beendet werden.
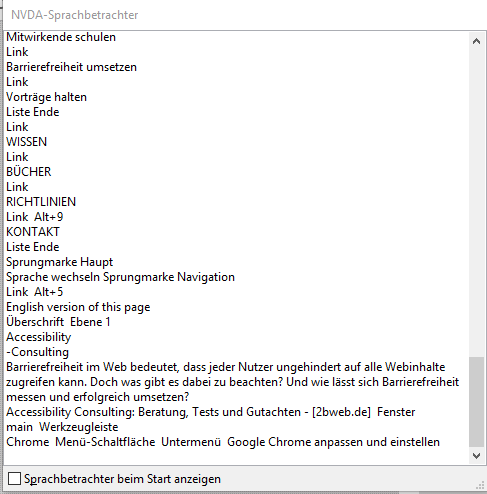
- Wer durch die Sprachausgabe abgelenkt wird, kann sich die Ausgabe in einem eigenen Fenster anzeigen lassen. Diese Funktion kann unter „Extras“ > „Sprachbetrachter“ eingeschaltet werden:

Ausblick
Wer sich mit einem Screenreader das erste Mal beschäftigt, wird mit gewissen Herausforderungen konfrontiert werden. Zu nennen sind vor allem:
- Die Gewöhnung an eine synthetische Stimme, die im Vergleich zur Arbeit am Bildschirm elendig lange braucht, um alle Inhalte zu erfassen, und
- die Bedienung per Tastatur, die das Auswendiglernen von Tastenbefehlen und der Verzicht auf den Griff zur Maus bedeuten.
Darüber hinaus wird die Semantik des HTML vermittelt. Es wird schnell erkennbar, ob HTML-Elemente fehlen oder redundant eingesetzt werden. Im Prinzip gilt, dass das, was am Bildschirm zu erkennen ist, auch von einem Screenreadernutzer wahrgenommen werden soll.
Die Einrichtung und Einsatz von NVDA ist nur der erste Schritt, um Webseiten auf Kompatibilität mit Screenreadern zu überprüfen. Natürlich sollten die Dokumentationen von Screenreadern und das Konzept des Accessibility-Trees angeschaut werden (im Accessibility-Tree legen Browser die Informationen für Screenreader und andere Hilfsmittel ab). Schließlich muss darauf hingewiesen werden, dass Screenreader unterschiedliche Bedienkonzepte bieten können und dass verschiedene Browser-Screenreader-Kombinationen unterschiedliche Ergebnisse für die gleiche Webseite liefern können.
Um ein Gefühl für die Barrierefreiheit neuer Webseiten zu bekommen, sollten Webentwickler ihre Webseiten mit NVDA in Verbindung mit gängigen Browsern (insbesondere Firefox) analysieren. Legen Sie dabei die Maus weg und – wenn Sie sich trauen – verdunkeln Sie den Bildschirm.
Hallo Jan,
könntest Du bitte deinem Beitrag ein Update spendieren?
Die Firma Baum befindet sich in der Insolvenz. Dadurch befindet sich auch der Screenreader Cobra im „Sterbeprozess“.
Wir versuchen aktuell noch an einen gültigen Key für Cobra zu gelangen, um eine Testumgebung in einer virtuellen Maschine aufsetzen zu können. Hier wollen wir NVDA und Cobra im Parallelbetrieb testen und schauen, welche Möglichkeiten / Workarounds für die Cobranutzer denkbar sind. Im Idealfall könnte man den Cobranutzern so den Weiterbetrieb ihrer gewohnten Umgebung ermöglichen. Parallel ließe sich dann NVDA dazu schalten, wenn es bei Cobra anfängt zu haken.
Allerdings lassen sich aufgrund der Insolvenz keine neuen Keys mehr generieren und die Weitergabe nicht mehr genutzter Altkeys scheitert an den Lizenzbestimmungen. Eine unbefriedigende Situation, da die User dringend Unterstützung benötigen.
Beste Grüße aus Köln – Matthias / Team BiBesch / @MeinAugenlicht
Danke für den Hinweis. Ich habe eine Notiz dazu eingefügt.
> Vor allem wenn eine Webanwendung innerhalb einer Organisation von Screenreadernutzern bedient werden soll,
> sollten die eingesetzten Screenreader (und Browser) anstelle von NVDA bevorzugt werden.
Ich würde davon abraten, da immer mehr Nutzer NVDA in Institutionen und Unternehmen einsetzen. Es wäre am Ziel vorbeigeschossen, wenn eine industrielle Applikation mit Jaws läuft aber nicht mit NVDA.