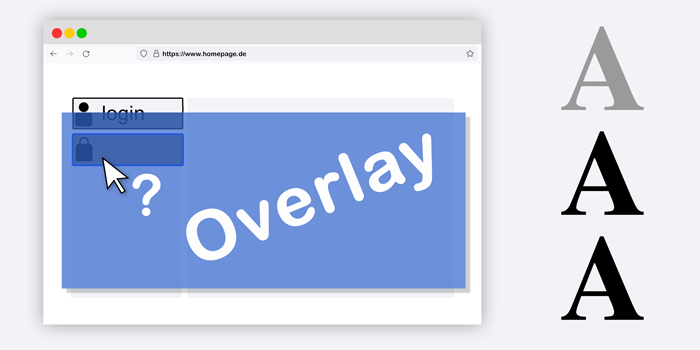
Zwei neue Erfolgskriterien zu Overlays werden in den Web Content Accessibility Guidelines (WCAG 2.2 eingeführt. Wenn Popovers, Dialogfenster und andere Overlays angezeigt werden, dürfen sie fokussierte Komponenten nicht überlagern. Anders herum gesagt: Der Tastaturfokus darf nicht hinter vordergründige Inhalte „verschwinden“.
Willkommen auf hellbusch.de
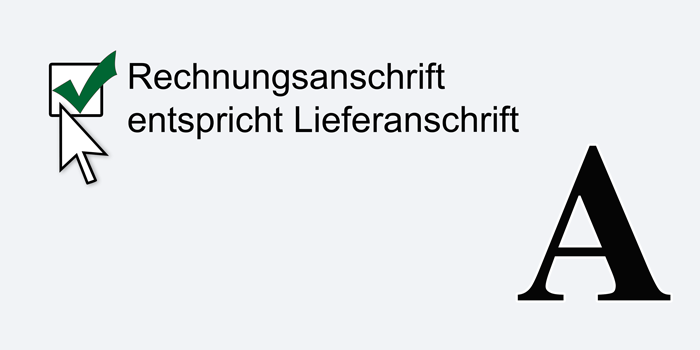
In den Web Content Accessibility Guidelines (WCAG) 2.2 wurde das Erfolgskriterium „3.3.7 Redundante Eingabe“ auf Konformitätsstufe A eingeführt. Es zielt darauf ab, die mehrfache Eingabe der gleichen Informationen durch Nutzende zu vermeiden.
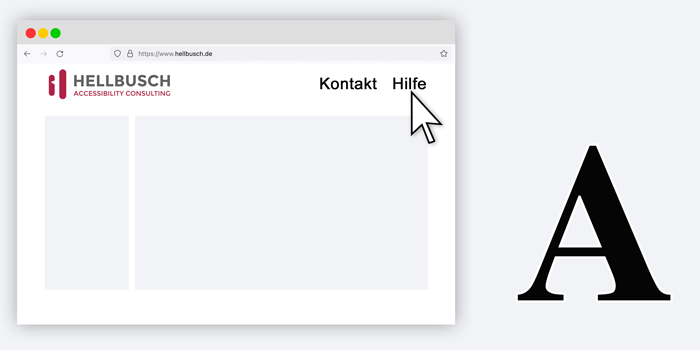
Das neue Erfolgskriterium 3.2.6 in den Web Content Accessibility Guidelines (WCAG) 2.2 zielt auf die Auffindbarkeit von Hilfe ab. Im HTML muss sie immer an der gleichen Position stehen.
Das World Wide Web Consortium (W3C) hat die Web Content Accessibility Guidelines (WCAG) 2.2 veröffentlicht. Im Wesentlichen ergänzt die WCAG 2.2 die WCAG 2.1 aus dem Jahr 2018 um neun neue Erfolgskriterien.
Am 06. Juni 2023 wurde die Version 1.2 von Accessible Rich Internet Applications als „W3C Recommendation“ knapp fünf Jahre nach dem ersten öffentlichen Entwurf veröffentlicht. Damit hat ARIA 1.2 den Status eines Webstandards.
Die endgültige Veröffentlichung der Web Content Accessibility Guidelines (WCAG) 2.2 von der Accessibility Guidelines Working Group (AGWG) des W3C sind für das dritte Quartal 2023 angekündigt. Die Änderungen umfassen gegenüber der Vorgängerversion – den WCAG 2.1 – im Wesentlichen neun neue Erfolgskriterien.
Am 05. und 06. Juni 2023 findet eine Online-Konferenz „Barrierefreie Webseiten | Online-Konferenz & Workshops“ statt. Es gibt viele fachkundige Vortragende und ergänzt werden die Vorträge mit mehreren Workshops.
Auf der Suche nach mehr Barrierefreiheit (1)
Erfolgskriterien der WCAG 2.1 auf Stufe AAA sind nicht das höchstmögliche Maß an Barrierefreiheit
In der Barrierefreie-Informationstechnik-Verordnung – BITV 2.0 stehen in § 3 gleich drei Anforderungen zur Barrierefreiheit von Webseiten. Die Europäische Norm 301549 (Absatz 2), der Stand der Technik (Absatz 3) und das höchstmögliche Maß an Barrierefreiheit (Absatz 4) sind von öffentlichen Stellen umzusetzen. Was das höchstmögliche Maß an Barrierefreiheit ist, ist bislang nicht definiert.
Das <progress>-Element
Die Darstellung einer Fortschrittsentwicklung verhält sich wie eine Live-Region
Das <progress>-Element ist nützlich, um den Fortschritt eines Prozesses darzustellen. Das Element wird üblicherweise als Fortschrittsbalken dargestellt. Das Element ist nach der ARIA-Spezifikation zwar eine Dokumentenstruktur, aber es verhält sich ebenso wie eine Statuszeile. Die sich verändernden Werte des Fortschrittsbalkens sollen in regelmäßigen Abständen von Browsern an Assistenztechnologien weitergeleitet werden.
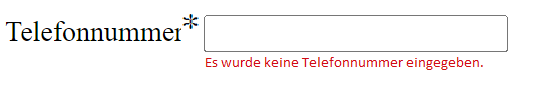
Eingabefehler in einem Web-Formular können nach einer Formularvalidierung mit dem aria-invalid-Attribut gekennzeichnet werden. In Verbindung mit einem aria-errormessage-Attribut können passende Fehlermeldungen mit dem Eingabefeld verknüpft werden. Allerdings funkt das required-Attribut manchmal dazwischen.